
Este artículo es una excelente colaboración de Jesus Yepes, a quien puedes leer en su blog. Recuerda que la invitación esta abierta para publicar tus artículos.
En este pequeño post voy a hacer un breve repaso sobre las razones más importantes de usar un Framework para php, para realizar nuestros desarrollos de forma más rápida y eficiente (y por qué está de moda, todo hay que decirlo).
Lo primero que deberías hacer, es ver en qué posición estás. Un framework está pensado para gente que tiene un dominio, al menos medio, del lenguaje de programación en el que está hecho (en este caso PHP) y que quieren realizar sus proyectos de una forma más ordenada rápida. Si estás empezando con php este NO es el camino que debes seguir. Deberías empezar aprendiendo PHP “a pelo” para después elegir el mejor framework para tu caso.También es de agradecer estar familiarizado con el modelo de programación orientada a objetos en PHP.
¿Por qué Code Igniter?
Cuando me picó el gusanillo de los frameworks en PHP, estuve buscando opiniones sobre cual usar. Obviamente, cada uno tiene sus preferencias, pero en algo que todos coinciden es que Code Igniter tiene una gran documentación y comunidad, requisito indispensable si estás empezando en este mundillo, ya que tarde o temprano tendremos alguna duda y a alguien le tendremos que preguntar… ¿no?
Además, Code Igniter es altamente extensible, es rápido, soporta PHP 4 (en la última versión estable, 1.7.2). Las futuras versiones no soportarán PHP 4, requerirán PHP 5 para funcionar.
Code Igniter utiliza MVC, un estilo de programación en el que la aplicación está separada entres capas:
- Modelo: Es el que procesa / obtiene los datos. Generalmente, lo usaremos sobre todo para gestionar la entrada y salida de los datos en nuestra base de datos.
- Vista: Llamada desde el controlador, es la que forma los datos para representarlos en pantalla. En Code Igniter ( y cualquier framework para web) es la que montará todo el código html).
- Controlador: Como su nombre indica, es el que “controla” que pasa en nuestra aplicación.Básicamente, y a grandes rasgos, un controlador recibe una petición, obtiene datos de un modelo, los procesa, y se los pasa a la vista para que los muestre de forma adecuada.
Además, en Code Igniter tenemos helpers, hooks y librerías, pero de esto ya hablaremos más adelante. A grandes rasgos, los helpers son un conjunto de funciones agrupadas por funcionalidad, es decir, tenemos un helper para crear formularios, tenemos un helper para trabajar con fechas, etc. Las librerías, son clases. Tenemos librerías para enviar emails, tenemos librerías para validar los datos que nos llegan de un formulario, etc.
Hola Mundo!
Nota: Es necesario tener un servidor web que soporte php, instalado, configurado y funcionando. Para las pruebas, usaremos una máquina local con MAMP corriendo en MacOs.Puedes usar Wamp en windows, Mamp en mac o Mamp en GNU/Linux, o puedes montar Apache +PHP + MySQL a mano.
Empezamos con una aplicación de ejemplo, dejémonos de rollos. Vamos a Codeigniter.com y nos descargamos la última versión (1.7.2 a la hora de escribir esto). Una vez la descargamos, veremos que tenemos dos directorios: System y user_guide. La carpeta user_guide es la documentación que podemos encontrar en su web en formato HTML,no es necesario para que nuestra aplicación funcione.
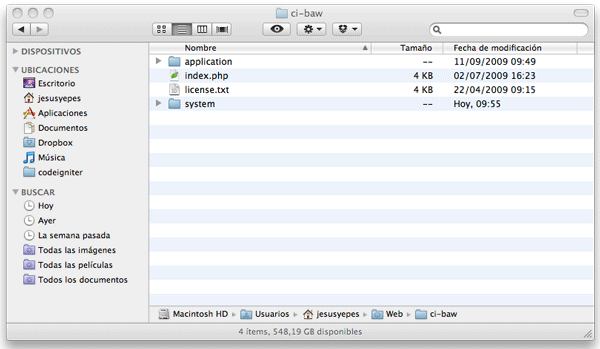
La descargamos y descomprimimos en un directorio de accesible por nuestro servidor web.Tendremos el directorio system (que contiene el framework en sí), el directorio application que veis (está dentro de system, solo que yo lo muevo fuera para poder tenerlo todo más separado) y el archivo index.php, que es el encargado de poner en marcha todo el framework. El directorio user_guide y el archivo license los he borrado, por que no son necesarios para el uso del framework.

Lo primero que debemos hacer es editar el fichero application/config/config.php y poner los datos de nuestro servidor, en el primero parámetro, $config[‘base_url’]=http://example.com/; cambiando example.com por nuestra URL, en mi caso: http://localhost/Sites/ci-baw/
Nota: Aseguraros de terminar siempre la url con: /
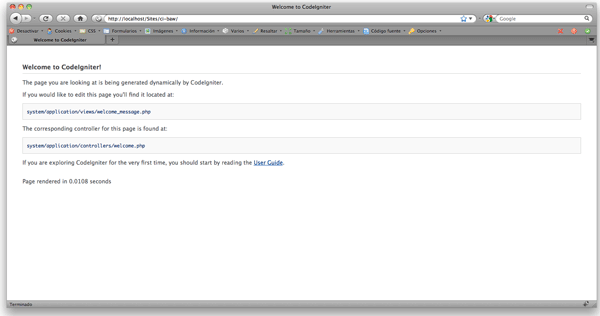
Ahora, accedemos a dicho directorio mediante nuestro explorador favorito (ni que decir, que para el desarrollo web, Firefox + Firebug)

Podemos ver que todo ha salido bien. Nos sale una página por defecto, en la que nos dice que ha cargado la vista welcome_message.php y que corresponde al controlador controllers/welcome.php.
Bueno, vamos a entrar a ver el código, y a entender por que ha ejecutado el controlador welcome y como se ha cargado la vista.
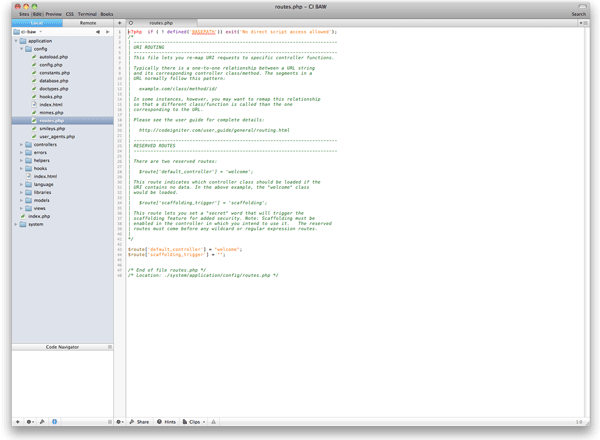
Abrimos el archivo applicattion/config/routes.php:

Veremos las siguientes líneas de código:
$route['default_controller'] = "welcome";
$route['scaffolding_trigger'] = "";Eso le está diciendo a Code Igniter que el controlador, si no especificamos ninguno,será “welcome”. El parámetro scaffolding_trigger no lo veremos de momento.
Ahora, abrimos el fichero application/controllers/welcome.php.
<?php
class Welcome extends Controller {
function Welcome()
{
parent::Controller();
}
function index()
{
$this->load->view('welcome_message');
}
}Vamos a ver, el controlador se llama siempre igual que el nombre del fichero, pero con la primera en mayúscula, y debe extender siempre la clase Controller. Si declaramos un constructor (por que lo necesitemos), en PHP 4 function Welcome(), en PHP 5 function__construct(), lo primero que debemos hacer siempre dentro de dicho constructor es llamar al constructor de la clase padre, en este caso, parant::Controller(). El constructor lo definiremos cuando necesitemos asignar valores globales para toda la clase, o cargar librerías o helpers que los utilizaremos en toda la clase.
El método index, es el que se ejecuta si no hemos dicho lo contrario. Este método, lo único que hace es cargar una vista, ‘welcome_message’. Si abrimos el fichero application/views/welcome_message.php veremos que contiene el código que genera la página que hemos visto en nuestro explorador.
Ahora, a modo de ejemplo y para terminar, vamos a crear una función dentro del controlador Welcome.
function hola_mundo()
{
echo 'Hola Mundo desde Code Igniter';
}Visitamos, dicha página con nuestro navegador, en mi caso vamos a:
http://localhost/Sites/ci-baw/index.php/welcome/hola_mundoNota: Ya veremos pronto como quitar el index.php de ahí en medio.
Y hasta aquí esta pequeña introducción, quizá demasiado abstracta, pero necesaria cuando se ve algo nuevo.
Espero vuestros comentarios y sugerencias para los siguientes posts sobre Code Igniter.



Rubix julio 16, 2010 a las 4:24 am
Nosotros estamos pensando en utilizar Symfony, pero es bueno conocer la existencia de mas frameworks
ResponderNicho julio 16, 2010 a las 11:34 am
Yo he utilizado ci para desarrollar algunas aplicaciones y me ha ido de maravilla; haí algunas cosas que no he podido integrar por falta de experiencia, pero se me hace muy bueno.
ResponderNiko julio 17, 2010 a las 12:41 pm
Hola,
Genial el blog y genial el tutorial. No lo he leído completo por falta de tiempo pero se ve muy explicativo!
Programo en PHP hace años y aún no me integro a los mundo de los frameworks (muy acostumbrado a hacer todo).
Ojalá sigas escribiendo las otras partes!
Saludos y suerte.
ResponderJesus julio 18, 2010 a las 3:44 am
@Rubix: De synmony también he oido muy buenas cosas, pero no me terminan de convencer estas cosas semi-automáticas que te generan mucha parte del código. En algunos casos será mejor, en otros no, depende de la complejidad de la aplicación, del tiempo que tengas, y de si la tienes o no que mantener. Te recomentaría que miraras YII
@Nicho: Yo tampoco me esperaba que fuera tan fácil de ayudar y de aprender!
@Niko: Ánimo, dale una oportunidad. Además, probando es cómo se aprende.
Gracias a todos por los comentarios.
ResponderAlan julio 18, 2010 a las 9:27 pm
CI es excelente, y es el framework que uso en mis proyectos. La gran abstracción que posee nos libra de mucho trabajo; particularmente me gusta el énfasis en la seguridad, con detalles como el auto-scape de consultas SQL y anti ataques por XSS, se hace muy cómodo usar CI.
Felicitaciones por el tutorial, está bastante bien explicado 🙂 hasta para quien no tiene experiencia previa con el framework.
ResponderJesus julio 23, 2010 a las 1:15 am
@alan, todo lo que dices es cierto. No me he metido en temas de ventajas para cuando trabajamos en SQL, XSS, validación de formularios, etc por que quería hacer el tutorial lo más asequible posible. De todas formas, todo se andará!
ResponderJean Benitez octubre 4, 2010 a las 7:00 pm
Agradezco por compartir este pequeño pero sustancioso tutorial de arranque en CI, la verdad cuando instale este Framework no sabia como iniciar.
Saludos
ResponderLas Cosas De Alan abril 19, 2011 a las 10:14 am
Saludos a todos yo ando haciendo una pequeña proesa digamos que alguna ves maneje php pero que ahora mi dominio de este lenguaje es apenas load->view(‘welcome_message’);
}
}”
y ahora en el nuevo CodeIgniter (versión 2.0.2) declararíamos el controlador de la siguiente manera.
“class Welcome extends CI_Controller {
public function index()
{
$this->load->view(‘welcome_message’);
}
}”
si nos fijamos ahí un CI_Controller de diferencia, diferencia que hace se complique muchas veces el asunto de la empezada.
así que tengamos en cuenta los nuevos cambios de este FrameWork para que no nos quememos los que empezamos con el nos aburrimos de intentar y a la basura desperdiciando semejante herramienta.
Saludos a todos
Respondercuellar junio 20, 2011 a las 4:50 pm
bueno el tutorial ando pensando en trabajar con el CI me sirvió el tuto gracias
Respondersergio julio 11, 2011 a las 12:55 pm
Hola, Como puedo configurar netbeans para trabajar con Code Igniter
Muchas gracias.
Respondertowaret octubre 6, 2011 a las 9:50 am
@sergio: Es muy sencillo después que tengas el netbeans instalado con la opción que te permita programar en php creas un nuevo proyecto php en: File->New Project->PHP Application With Existing Source y especificas el camino de tu proyecto Code Igniter. Seguidamente vas a la carpeta del proyecto y te daras cuenta que el netbeans crea una carpeta llamada nbproject y dentro de esta carpeta creas un documento, en mi caso yo lo llamo netbeans_ci_code_completion.php(puede ser el nombre que desees) y copia el siguiente código y como último paso reinicia el netbeans.
ResponderCualquier otra duda puedes visitar nuestro sitio web.
towaret octubre 6, 2011 a las 10:01 am
@towaret:
/**
* @property CI_DB_active_record $db
* @property CI_DB_forge $dbforge
* @property CI_Benchmark $benchmark
* @property CI_Calendar $calendar
* @property CI_Cart $cart
* @property CI_Config $config
* @property CI_Controller $controller
* @property CI_Email $email
* @property CI_Encrypt $encrypt
* @property CI_Exceptions $exceptions
* @property CI_Form_validation $form_validation
* @property CI_Ftp $ftp
* @property CI_Hooks $hooks
* @property CI_Image_lib $image_lib
* @property CI_Input $input
* @property CI_Language $language
* @property CI_Loader $load
* @property CI_Log $log
* @property CI_Model $model
* @property CI_Output $output
* @property CI_Pagination $pagination
* @property CI_Parser $parser
* @property CI_Profiler $profiler
* @property CI_Router $router
* @property CI_Session $session
* @property CI_Sha1 $sha1
* @property CI_Table $table
* @property CI_Trackback $trackback
* @property CI_Typography $typography
* @property CI_Unit_test $unit_test
* @property CI_Upload $upload
* @property CI_URI $uri
* @property CI_User_agent $user_agent
* @property CI_Validation $validation
* @property CI_Xmlrpc $xmlrpc
* @property CI_Xmlrpcs $xmlrpcs
* @property CI_Zip $zip
*/
class CI_Controller {};
/**
* @property CI_DB_active_record $db
* @property CI_DB_forge $dbforge
* @property CI_Config $config
* @property CI_Loader $load
* @property CI_Session $session
*/
class CI_Model {};
Respondersabid barahona noviembre 17, 2012 a las 12:56 pm
Excelente tutorial
ResponderOli febrero 19, 2013 a las 5:57 pm
Grácias por el tutorial he seguido tus pasos y funciona correctamente. Estoy aprendiendo php y esto a sido un pequeño paso para el aprendizaje!
Responder