Las páginas de error 404 not found no suelen ser muy vistas por los usuarios. Sin embargo, eso no quiere decir que no lleguen hasta ellas. Si por desgracia lo hacen, no está de más que te encuentres preparado para ello personalizando el mensaje que ofreces.
Se podría decir que hay dos tendencias respecto a estas páginas: una, embellecedora o divertida, y otra que apunta hacia la usabilidad más que hacia la estética. A pesar de que este último aspecto es quizás el más hemos de tomar en cuenta, una combinación equilibrada entre estética y facilidad de uso puede enriquecer la experiencia que tenga el usuario al visitar nuestro sitio.
Indicaciones generales
A grandes rasgos, y siempre tomándolo todo como una guía general, pensemos en…
Cómo debe ser
- Distinta del resto de las páginas de tu web: que el usuario se entere cuanto antes de lo que ha ocurrido. No lo confundas (más).
- Clara: el usuario no debe llegar a un sitio y quedarse pensando hasta que se da cuenta que se trata de un mensaje de error. Díselo alto y claro.
- ¡Debe existir!: sí, debe existir una página de error 404 en tu sitio, personalizada de acuerdo al contenido y la temática de tu web. Eso demuestra que te has tomado la molestia de cuidar pequeños detalles como este.
Qué debe contener:
- Un mensaje que le diga claramente al usuario que se ha producido un error. Debe ser breve, aunque si luego quieres extenderte en explicaciones prolijas (incluso humorísticas), ya es cosa tuya.
- Tu logo o al menos el nombre de tu sitio: para que el usuario sepa que ha ido donde quería ir pero que no ha encontrado lo que quería encontrar.
- Un buscador interno de la web: para ayudar al usuario a que busque lo que necesita.
- Nada que la haga pesada: si se metió la pata, pues se metió. No mortifiques al usuario encima con una imagen enorme o hasta con una animación en flash que demuestre lo bueno que eres en lo tuyo.
Qué es aconsejable:
- Enlaces a otras partes de tu web o a posts muy visitados: hazle saber al usuario que, aunque a lo mejor lo que busca ya no está ahí, todavía tienes muchas cosas interesantes que puede ver. Sin embargo, no abuses. Con tres o cinco enlaces es más que suficiente.
- Un enlace a la página principal: esto parece obvio, pero no todos los sitios lo cumplen.
- Enlace al mapa del sitio, en caso de que lo tengas (algo que también es muy recomendable).
- Nubes de etiquetas y/o un índice de categorías: ayuda a tu usuario a localizar lo que busca, o al menos a que descubra nuevas cosas de tu sitio.
- Obvia el número 404 o ponlo en segundo plano: a la mayoría de los usuarios no le dice nada ese error, y puede ser que incluso confunda a algunos. Aunque esto puede depender de a que tipo de público te diriges.
- Jakob Nielsen recomienda incluir una lista de los errores más comunes a la hora de escribir una dirección de tu sitio. Su página de error es una muestra de los consejos que da al respecto.
 Como crear una página 404 en WordPress
Como crear una página 404 en WordPress
Es sumamente sencillo. Dentro de la carpeta del tema que tengas en tu blog, existe un archivo llamado 404.php: ese es el archivo que debes modificar.
Las modificaciones son según tu gusto. Generalmente, en ese archivo se incluye una referencia al Header, a la Sidebar y al Footer. Si lo deseas, puedes conservarlas. Un archivo 404.php muy simple se puede ver así:
<?php get_header(); ?>
<?php get_sidebar(); ?>
<div class="error404">
<h1><?php _e('Error 404 - Not Found', 'blank'); ?></h1>
<h2><?php _e('The page you were looking for has either been deleted or moved.', 'blank'); ?></h2>
<?php _e('Do you want to search for it', 'blank'); ?>?
<br />
<?php include (TEMPLATEPATH . "/searchform.php"); ?>
</div>
<?php get_footer(); ?>
Todo lo que tendrías que hacer es modificar lo que hay entre el <?php get_sidebar(); ?> y el <?php get_footer(); ?>, incluyendo ahí tu propio código. Si deseas que tu página no tenga ninguno de los elementos habituales de tu blog, simplemente elimina todo y pon ahí lo que quieras que se vea.
Simple, ¿verdad?
Algunas páginas de error para fijarse:
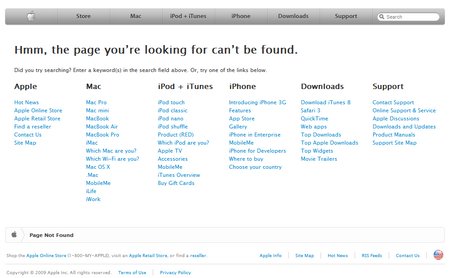
- La de Apple.
- La de Google (una de ellas, al menos).
- La de Yahoo (al poco tiempo, se actualiza sola y te manda al inicio del portal).
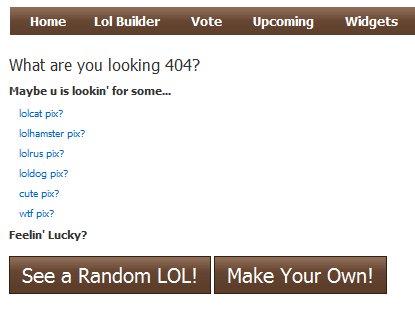
- La de Makeuseof (el error manda al directorio de aplicaciones, que además contiene una nube de etiquetas y un top de 20 artículos). Precisamente, en esta entrada de dicho blog puedes encontrar unos cuantos ejemplos originales que te pueden inspirar. Como ese post recomiendan, en 404 Research Lab puedes encontrar otros muchos enlaces a páginas de error interesantes y curiosas.


 Como crear una página 404 en WordPress
Como crear una página 404 en WordPress


Esteban Rojas febrero 15, 2009 a las 5:40 pm
Buenas recomendaciones, la usabilidad de la página en sí me parece lo mas importante, Francisco te falto poner la 404 de BlogandWeb 😛
Saludos
ResponderFrancisco febrero 16, 2009 a las 10:22 am
Es que la de Blog and Web como que no cumple con todo 😛
ResponderRodolfo Llanos febrero 16, 2009 a las 4:37 pm
Es que la condicion es que sea usablemente divertido, algo “usable” pero que no divierte ni motiva al usuario deja de ser usable!
ResponderSaludos, para agregar a favoritos este post!
Francisco febrero 17, 2009 a las 12:41 pm
Yo más que gracioso pensaría en algo “amigable”, claro, ahí también entra el humor, pero necesariamente es algo gracioso. Gracias por el comentario. 🙂
ResponderPacoasen febrero 17, 2009 a las 4:57 am
muy curioso, se puede llegar a ser muy original si t lo curras;P
ResponderPablo febrero 20, 2009 a las 7:24 am
Genial artículo, y las recomendaciones un ‘sobresaliente’.
Yo descubrí la importancia de estas paginas 404, cuando me apareció la página de error 404 de Bloggea2.com. La que me ‘divirtió’, ‘tranquilizó’, y ‘ayudó’ a encontrar lo que estaba buscando.
Un saludo
ResponderVillano octubre 21, 2010 a las 9:05 am
Hola…
he editado el 404.php de mi plantilla y no funciona…
sera posible porque estoy en un servidor local ???
Gracias…
ResponderErick Rodríguez diciembre 29, 2011 a las 2:12 pm
Jajaja, artículo creado hace 1048 días ^^
ResponderMily enero 2, 2012 a las 6:05 am
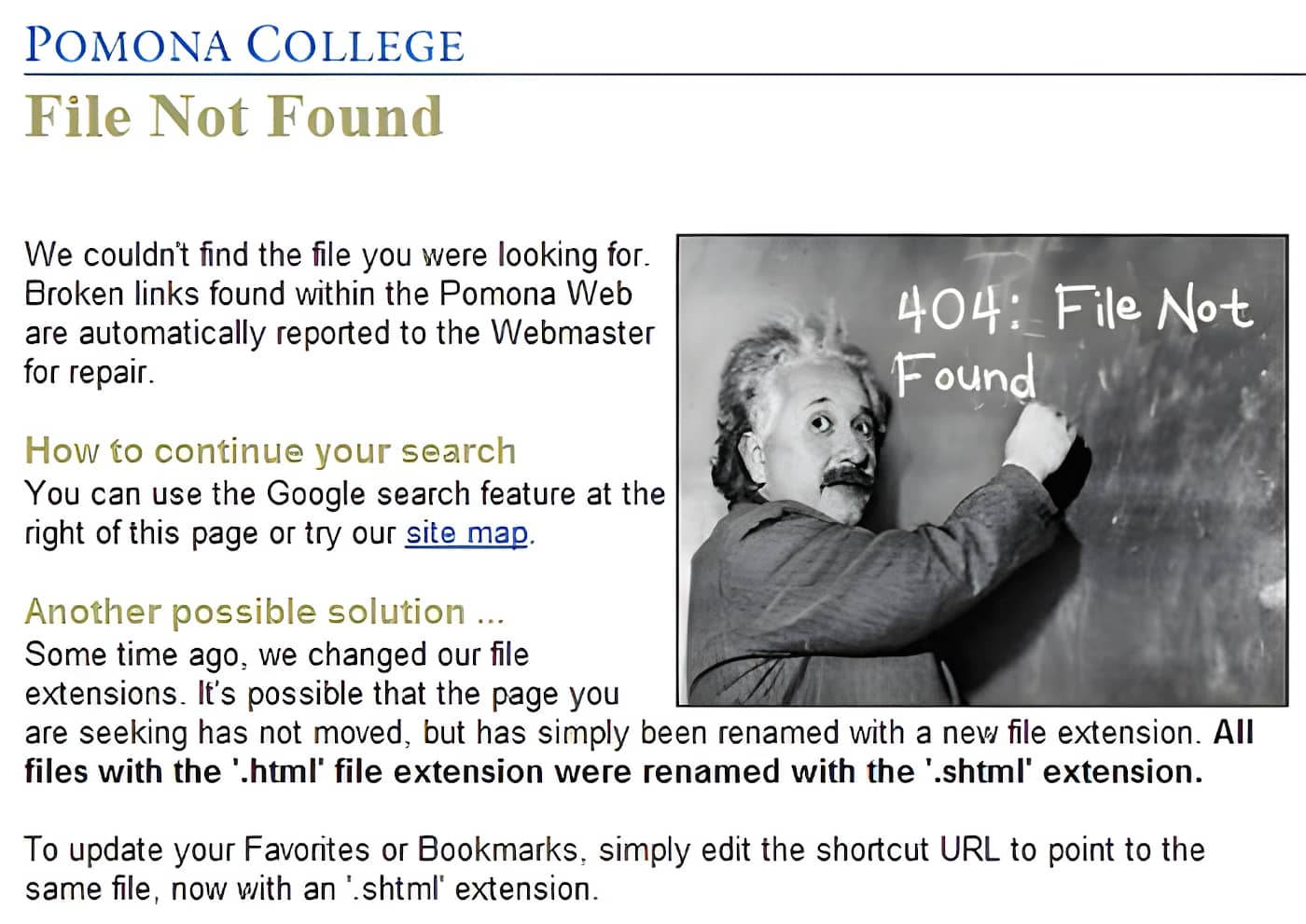
Llegué hasta aquí buscando como cambiar el aspecto de las páginas de error, pues las que vienen por defecto sin bastante feas. Gracias por el artículo, creo que es muy útil, y la foto de Einstein es muy original.
Respondersergio enero 19, 2012 a las 11:42 am
He seguido todos los pasos y me da un internal server error…¿sabéis de que puede ser?
Responder