Hace unos días que Blogger la opción de agregar el formulario de comentarios en la misma página, una gran noticia pero que no se aplica de forma automática en los blogs que usan plantillas modificadas previamente. Para estos casos hay que introducir modificar un código manualmente. El proceso es el siguiente:
- Entrar a Blogger in Draft (No blogger normal).
- Ir a la pestaña “Opciones” y posteriormente a la opción “Comentarios”.
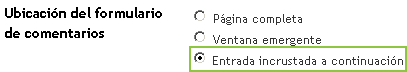
- Ahí encontraran una nueva sección “Ubicación del formulario de comentarios” con las opciones:

Donde se selecciona la marcada en la imagen.
- Guarda los cambios. Ahora dirígete a la pestaña “Diseño” y posteriormente a la opción “Edición de HTML”. Ahí marca la opción “Expandir plantillas de artilugios”.
- Ahora busca el siguiente código:
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>Nota: Si encuentras dos códigos iguales a este, el indicado será el que se encuentre dentro de: <b:includable id=’comments’ var=’post’> , es decir, que este código estará unas lineas arriba del buscado. Si encuentras solo una vez el código, continua normalmente.
Y remplázalo con el siguiente:
<b:if cond='data:post.embedCommentForm'> <b:include data='post' name='comment-form'/> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </b:if> - Guarda los cambios en la plantilla y tendrás a disposición tu nuevo formulario de comentarios.
Nota: La variación en el diseño de las plantillas puede causar algunas pequeñas diferencias el proceso, si tienes alguno problema con este método, puedes consultar las aclaraciones hechas en Blogger Buster o en Vagabundia.




Juanmanuel Lopez julio 4, 2008 a las 11:04 am
gracias por la informacion… ahora faltaria como editar el estilo de el cuadro de los comentarios… intentare hacerlo con ayuda de firebug… saludos!
ResponderJuanmanuel Lopez julio 4, 2008 a las 11:19 am
no pude… =[
Responderwindsurfer julio 4, 2008 a las 11:55 am
tengo una pregunta si tengo yo el codigo para que se vean mis comentarios en en la misma pagina con este codigo ya no se ven mas.
sabes de algun otro codigo para que se vean?
saludos y excelente post de mucha utilidad.
ResponderClaudia julio 4, 2008 a las 12:35 pm
SI, SI, SI!!!! Al fin pude 🙂
Gracias, Francisco 😉
ResponderLuciano julio 4, 2008 a las 2:40 pm
Francisco, muchas gracias por el dato, me sirvio mucho. Ahora le pude dar un formato mas lindo al tema de los comentarios en Blogger. Ya que WordPress tiene una presentacion para dejar comentarios mas elegante. De esta forma que nos brindas ahora le es mas facil al visitante dejar su comentario.
Te vuelvo a agradecer.
Saludos.
Respondergerman julio 4, 2008 a las 4:16 pm
ya lo he implementado y ahora todo mundo esta comentando.Gracias!
ResponderSebastian julio 4, 2008 a las 6:51 pm
Gracias por haberlo publicado, te digo d enuevo qu esta web esta muy muy muy buena, te debo el 50% de lo que gano con mi blog
ResponderToxicomix julio 7, 2008 a las 2:44 am
Funciono!!!! muchas gracias!
ResponderFrancisco julio 7, 2008 a las 3:09 pm
Juanmanuel Lopez, windsurfer: les recomiendo ver los enlaces de vagavundia donde hablan de un par de problemas muy puntuales, puede ser que sea eso.
Me alegro esta sirviendo. Para quien no quiera mover código, seguramente en unas semanas se integrará todo esto de forma automática.
Responderpitonizza julio 11, 2008 a las 2:00 pm
¡Al fin lo logré! Gracias, muy fácil.
ResponderJorge julio 11, 2008 a las 6:17 pm
Aaaaahhh!!! Me salió a la primera, mil gracias!!
Responderklifor julio 11, 2008 a las 9:08 pm
Muchas Gracias!!!
Responderyesi julio 17, 2008 a las 5:11 pm
hola quiero un formulario como este
Respondergracias
plus julio 26, 2008 a las 9:01 pm
mmm tengo un problema cada vez que trato de guardar la pantilla o los cambios para poner el cuadro me da un error y dcie error al ejecutar tu solisitud y me envia a una pagina con un codigo para enviarselos a los de bloggers me darias la solucion? xD
ResponderCésar agosto 7, 2008 a las 7:54 pm
Gracias, anduvo a la perfección
Responderiuriscivilis agosto 10, 2008 a las 1:05 pm
Thank you. Acabo de insertarlo y funciona perfectamente. Magnífico post como todos los vuestros. Un saludo.
ResponderIsaac agosto 21, 2008 a las 9:03 pm
Ey !
Genial este post. Muchisimas gracias, ahora ya si puedo decir que mi blog esta empezando a funcionar como debe de ser.
Gracias!
Responderasdf agosto 28, 2008 a las 5:17 pm
hola.. chao
Respondergatto septiembre 30, 2008 a las 10:59 am
los comentarios son algo muy importante en mi pagina, me has salvado la vida, saludos!
Responderdreg101 octubre 1, 2008 a las 11:28 am
Por que ya no puedo, cambio algo, una vez lo hice sin problemas, pero ahora me sale un error, un error que eh notado sale cuando haces cambios en blogger con firefox o con optro navegador.
ResponderPero ni con explorer me deja, que podra ser ??
Saludos
javier octubre 5, 2008 a las 4:25 pm
como puedo insertar un formulario en una columna lateral
gracias
Responderj.g.
German octubre 23, 2008 a las 3:35 pm
Sin palabras, sos genial!
Responderjhonm octubre 26, 2008 a las 5:10 pm
fpkfpkfff
ResponderFrancisco octubre 27, 2008 a las 7:00 am
Fantástico! No entendía qué pasaba con los comentarios en el blog, este truco resulto de maravillas y ya tengo disponibles los comentarios. Gracias!
ResponderFabio Salinas noviembre 4, 2008 a las 9:46 pm
Yo aun no he podido, encuentro el codigo, lo sustituyo y me dice que ha habido un error, pero no de los clasicos de que la plantilla no este bien formada, sino que me redirecciona a otra pagina de blogger donde me da un serial para enviar el problema a blogger, alguna idea de que puedo hacer?
ResponderFabio Salinas noviembre 6, 2008 a las 1:13 pm
Hombre Francisco!, al fin lo he logrado, el problema que tenia seguramente era porque Blogger estaba teniendo problemas con los formularios de comentarios! al Fin!!! Mil y Mil Gracias por este tuto!, te voy a enlazar en mi Blog como forma de agradecimiento!
Responderhghggf noviembre 13, 2008 a las 11:34 pm
hghgh
ResponderRaul noviembre 16, 2008 a las 9:59 am
Muchísimas gracias. Por fin, tras buscar, leer, probar. Por fin con este articulo incluí en mi web el formulario dentro de los post, sin ventana emergente.
Mi web es de padel, pero intento hacer que la gente participe, y gracias a esto seguro que les será mas facil y se lanzarán más a hacerlo. MUCHISIMAS GRACIAS
ResponderCurconet diciembre 2, 2008 a las 5:48 pm
Muchas gracias! Precisamente hace unos días había modificado mi plantilla con una entrada anterior tuya donde explicabas cómo corregir el enlace a comentarios de blogger y que éstos quedasen junto con el post. Sin embargo ahora ví esta nueva funcionalidad de Blogger de incrustar el formulario de comentarios con la entrada y no me funcionaba, ni intentando dar marcha atrás respecto a lo anterior que había hecho, pero gracias a ésta nueva entrada tuya al fin lo conseguí!
ResponderPor cierto, aprovecho para felicitarte por tu página que me está siendo de mucha ayuda.
Francisco diciembre 2, 2008 a las 10:56 pm
Me alegro ^_^
Responderfrancis diciembre 10, 2008 a las 10:55 am
chvr gracias me ayudast
Respondereulez diciembre 12, 2008 a las 10:02 am
Yupiii!! Lo conseguí! Muchas gracias
ResponderPalmo enero 28, 2009 a las 4:52 pm
por fin gracias
Responderwebas enero 30, 2009 a las 1:03 pm
probando uno dos…
Responderilias febrero 5, 2009 a las 5:36 pm
Una duda: cómo hacer que funcionen los links de fotos, blog, etc?
ResponderFrancisco febrero 5, 2009 a las 8:58 pm
Deja tu duda nuestro foro, en el subforo de Blogger, explicando bien tu duda. Saludos!
Respondermarina febrero 19, 2009 a las 12:13 pm
buenas, no soy muy experimentada en el tema y me estoy volviendo loca para poner al final de la plantilla un recuadro de comentario (como el que usan ustedes) con el mail obligatorio, logre un formulario de consulta, pero no queda publicado lo que escriben los visitantes.
ResponderSi alguien me puede ayudar me va a hacer un gran favor!!!
PD: uso blogger
Roberto marzo 2, 2009 a las 5:40 am
Gracias. He implementado el formulario de los comentarios y queda genial pero tengo un problema.
ResponderCuando de doy a publicar la entrada y selecciono el perfil para publicar, después me sale una ventanita para verificar palabras, me pone loading…pero no me carga la imagen para verificar.
¿Cómo puedo solucionarlo?
Gracias y felcidades por tu blog.
Roberto marzo 5, 2009 a las 10:47 am
Hola.
ResponderGracias por tus posts.Son realmente útiles.
Pero este recurso no me funciona con Mozilla Firefox y si con otros exploradores. ¿De que puede ser?
raul marzo 5, 2009 a las 11:36 am
lolo
Responderpepe marzo 5, 2009 a las 11:37 am
lolope
ResponderAegath Vankisher abril 14, 2009 a las 10:19 pm
Muchas gracias.
en mi blog era muy dificil dejar comentarios. ahora es un poco mas facil jejeje. muchas gracias.
ResponderJorge Luis Barrera abril 27, 2009 a las 1:13 pm
Heey!! Muchas gracias por el psot, porfin pude configurar esta opción de comentarios!!
Bendiciones!
Responderqwe mayo 23, 2009 a las 1:28 am
add
Responderelias mayo 24, 2009 a las 2:03 am
hola que tal? me gustaria saber si las politicas de privacidad que estan aqui son estandar para todos los sitios, es que tengo adsense en mi sitio y no quiero cometer errores ¿me podrias decier si estas politicas de privacidad servirian tambien para mi web? gracias
ResponderSoLoGaR junio 2, 2009 a las 3:34 pm
una pregunta.
Responderen las opciones de ” ubicacion del formulario de comentarios”.
que casilla debo marcar?.
esque en la imagen no la abre y entonces marque la de incrustada, pero al reemplazar el codigo y guardar, seguia sin aparecer el formulario de comentarios.
por favor ayudam, ya llevo tiempo intentando poner el formulario
Master Design junio 7, 2009 a las 5:11 pm
Muchas gracias me funciono perfectamente .
ResponderMaster Design junio 7, 2009 a las 5:14 pm
sin duda este es un exelente blog.
ResponderYorkita junio 15, 2009 a las 3:27 pm
A mi me sale esto:
El artilugio con el ID “Blog1” contiene como mínimo dos elementos b:includable con el mismo ID: “comment-form”. Todos los elementos b:includable deben disponer de un ID exclusivo para un artilugio determinado
Responderwedwe junio 18, 2009 a las 2:01 pm
4545g45g
ResponderManuel junio 18, 2009 a las 2:02 pm
me gustaria saber como haces para que tu formulario de comentarios sea simple como este, ya que google muchas veces pide q estes registrado y es una confucion para los lectores te agredeceria mucho que respondieras mis dudad
Responderraul julio 7, 2009 a las 2:35 am
hola yo cambie de plantilla por una de las tantas que hay y resulta que no se puede agregar comentarios quisiera que me dijeras como lo soluciono este es mi blog.
y esta es la plantilla original
https://btemplates.com/2008/blogger-template-freshy/
ante todo muchas gracias
Responderarnolds julio 12, 2009 a las 9:55 am
quisiera saber como agregar un formulario de comentarios como este a mi web que tengo en construccion te agradeceria tu ayuda
Responderanya julio 26, 2009 a las 9:27 am
Muchas gracias por la ayuda, funciono perfecto.
Respondermil gracias.
MAICOL julio 28, 2009 a las 12:28 pm
BUENO A MI NO ME FUNCIONA NOSE POR QEU AYUDENME PORFA
Respondersilvia julio 29, 2009 a las 2:03 pm
desde ya gracias
Respondersilvia julio 29, 2009 a las 2:05 pm
perdona si me fui del tema del blog.
ResponderCata septiembre 2, 2009 a las 4:36 pm
muchas gracias!!!! me funcionó!!!
ResponderLuis septiembre 16, 2009 a las 3:09 pm
esta muy buena
Respondergraciasss
jaja octubre 4, 2009 a las 12:50 pm
jajaja
RespondermartinReyLeon octubre 29, 2009 a las 9:55 pm
UTIL.
ResponderFACIL.
EFICAZ…
Que mas decir….
Por supuesto… MUCHAS GRACIAS.
Tico diciembre 1, 2009 a las 3:42 pm
logré agregar comentarios a mi blog siguiendo la instrucción planteada aqui
ResponderFievel enero 16, 2010 a las 4:42 pm
hola, tengo un problema, use el codigo que pusiste y si aparece el formulario, pero ya que le haces clic en “publicar comentario” el cuadro de vista previa, y el cuadro de verificacion de palabras, no aparece, que puedo hacer???
Respondergato enero 26, 2010 a las 10:50 pm
cool men
Responderjose febrero 5, 2010 a las 12:21 am
hey hermano gracias
Responderhongo febrero 13, 2010 a las 1:40 am
gracias
ResponderFelipe Tapia marzo 2, 2010 a las 10:48 am
amigo, muchas gracias por la informacion, chequeare que tal funciona, porque recientemente edite y cambie una plantilla que encontre y la estoy adecuando agregandole algunos script y otras cosas que me seran de ayuda, te invito a que la visites y me des tu opinion y/o consejos para que pueda mejorarla, saludos.
ResponderFelipe Tapia marzo 2, 2010 a las 10:53 am
excelente, esta funcionando, muy claras tus instrucciones gracias.
ResponderFelipe marzo 8, 2010 a las 6:18 pm
Hola Francisco
En Vagabundia encontre lo siguiente:
data:post.addCommentUrl la dirección URL al formulario “add a comment”
data:post.addCommentOnclick dirección URL para agregar comentario
¿Sabes tu cual es la diferencia entre esas 2 que no entendí muy bien?
Y lo que me pasa es que el enlace para dejar comentarios no funciona, osea, la parte de
entrada.html#comments
es decir, entra a la publicación pero no me hace el “salto” a los comentarios, y algo similar me pasa con el #more.
¿Sabes que pueda ser?
ResponderUn saludo cordial desde Bogotá. =D
Francisco marzo 12, 2010 a las 12:30 am
@Felipe No he trabajado con esas variables, pero me suena que la primera es la dirección al formulario (se vera a pantalla completa) y el segundo es al formulario pero como nueva ventana. La mejor forma de saberlo será probando 🙂
Un saludo!
Responderalex morales marzo 9, 2010 a las 5:14 am
Me sirvio de mucho lo que enseñaste. Ahora eso si pienso en grande y no seria mas lindo y limpio un codigo como este que tienes aca para responder. Si puedes darme el codigo me estaria eternamente agradecido.
ResponderSaludos y gracias x la ayuda.
Francisco marzo 12, 2010 a las 12:37 am
@alex, en Blogger no se puede modificar el formulario, pues esta en iframe por seguridad. (acá uso wordpress)
Responderalex marzo 13, 2010 a las 8:19 pm
Francisco y las plantillas wordpress las puedo colocar en un blogspot?
ResponderFelipe marzo 14, 2010 a las 6:30 am
Hola Francisco
Tal como sugieres ambas etiquetas tienen el mismo propósito y llevarte al formulario de comentarios que tengas habilitado.
Recientemente te he enviado una plantilla llamada “Facebook Style”, espero sea de tu agrado.
Como siempre, un saludo cordial 🙂
Responderpepephcanape abril 5, 2010 a las 10:36 am
muchas gracias me sirvio de mucho este post
Responderencerio para mi blog que desde hace tiempo queria colocar eso asi pero no podia y dandome un paseo por tu web bueno lo encontre y GRACIAS !!!!!!!!
E. SIlva A. abril 18, 2010 a las 7:33 am
Gracias… funciono perfectamente….
ResponderFredy abril 22, 2010 a las 4:48 pm
Graciaaaaaaaaaaaaaaaaaaas!! amigos me funcionó excelente hace tiempo que lo venía buscando gracias 1000 =) 😉
ResponderRoberto Lopez mayo 5, 2010 a las 1:24 pm
hola me gusto el tema de comentario incrustado de manera manual, debido a que mi blogger por cuestion de la plantilla no podia colocarlo de manera automatica. muchas gracias .ya lo probe y corre exelente. una pregunta yo coloque la cuestion de ME GUSTA de facebook en mi blogger pero quiero colocar como lo tienes tu de manera que aparescan las fotos de las personas que le gusta mi blogger. si me puedeas ayudar y me mandas la solucion a mi correo. gracias te lo agradesco.
Respondermaria mayo 24, 2010 a las 10:46 am
Porfavor no lea esto (me obligaron)\\el 13 de octubre de 1991 un niño llamado nick se tiro de un puente devido a problemas familiares, si ya leiste esto deves copiar y pegar en otros 5 videos mas o si no nick vendra por toda tu familia hazlo o moriran porfavor hazme caso,yo lo lei y lo hise & si es verdad..la familia de un amigo murio hace una semana.
Respondermaria mayo 24, 2010 a las 10:47 am
Porfavor no lea esto (me obligaron).El 13 de octubre de 1991 un niño llamado nick se tiro de un puente devido a problemas familiares, si ya leiste esto deves copiar y pegar en otros 5 videos mas o si no nick vendra por toda tu familia hazlo o moriran porfavor hazme caso,yo lo lei y lo hise & si es verdad..la familia de un amigo murio hace una semana.
ResponderGustavo junio 3, 2010 a las 3:42 pm
Hola a mi no me funciono, aun no puedo ver ni los comentarios ni el formulario debajo de mis entradas, quizas me falte modificar en la configuración antes de hacer la modificación en el codigo
Respondertux agosto 4, 2010 a las 6:57 pm
He seguido tus procedimientos al pie de la letra y nada, ¿qué puede ser?
ResponderREINARUDO agosto 16, 2010 a las 1:53 pm
Hi, buen post, ahora tengo una duda, existira la posibilidad de cambiar el diseño de la planilla de formulario de blogger a una como esta donde estoy dejando este comentario?, encuentro que una asi es de mejor acceso para los usuarios, ya que en la de blogger creo que los menos conocedores se asustan y comentan como ANONIMO y eso es molesto, si hay alguna solucion estaria muy agradecido
Respondergerbert septiembre 1, 2010 a las 8:34 am
muchas gracias al fin consegui todoooo los comentariossss
ResponderFrancisco septiembre 19, 2010 a las 10:34 am
Menos mal que lo encontré en tu blog, ya estaba por perder el pelo! ajja, muy útil el post y me sirvió tal cual lo publicaste
Muchas gracias
Respondercatherin septiembre 23, 2010 a las 8:14 am
hola que tal? pues en mi plantilla del html no me aparece esa direccion q tengo q cambiar.. ahora q hago..porq casi todo lo e hecho..porfis ayuda..gracias
Respondercintia octubre 2, 2010 a las 8:03 pm
Gracias!!
Responderdiana octubre 24, 2010 a las 6:40 pm
oola
ResponderRamon noviembre 4, 2010 a las 1:36 pm
Muy buen articulo. gracias
Responderjjeydan noviembre 8, 2010 a las 7:16 am
lo intente pero no pude no se si es por mi diseño pero lo ise asi mismo como vos decis
ese es mi blog a ver que me decis
Responderedwin noviembre 14, 2010 a las 12:31 pm
Muy bueno tu aporte
ResponderFrancisco noviembre 29, 2010 a las 11:39 am
Hola como hago para hacer esto mismo pero no en un blog sino en mi pagina personal? muchas gracias
ResponderIs diciembre 6, 2010 a las 3:27 pm
Lo siento pero no me funciona.. y no lo entiendo porque acabo de crear un blog pero sin nada.. vamos solo tengo 2 entradas con palabrejas tipo jaksjklfjañklsdjf, solo quiero hacer unas pruebas para otro blog de una amiga.. he conseguido poner emoticonos en los comentarios pero quiero poner también una imagen en el formulario de commments y para eso necesito el formulario incrustado y da igual lo que cambie que esto no va. Esto es lo que yo tengo en HTML.. a ver si es correcto..
ResponderDaniel diciembre 8, 2010 a las 11:48 am
Gracias, está de diez, me agradaría que me dijeras una herramienta para hallar de manera un poco más fácil estos códigos, que es un infierno buscarlos a ojo.
Responderdidier diciembre 28, 2010 a las 7:25 pm
😀
ResponderMike junio 6, 2011 a las 4:21 am
Yo lo he probado todo y sigue sin aparecer mi formulario de comentarios en las páginas estaticas
Responderalejandro zuk junio 15, 2011 a las 5:15 am
sos un genio francisco, gracias por todos tus aportes, es bueno encontrar una persona como vos que no es egoista, compate su conocimiento y eso chicos hay que apreciar, no todos lo hacen. En fin, te comento que esa pagina la hize yo, pero tengo un inconveniente, hize alguna aplicaciones flash como pelicula swf pero mi problema es que no se como insertarles un link para que al hacer click sobre la pelicula de swf vaya a esa dir de web, si podes ayudarme en esto, mandame a mi correo el procedimiento gracias, un abrazo desde eldorado misiones argentina y mucha suerte en lo que haces.
ResponderCarlos junio 23, 2011 a las 7:19 pm
Sra. Susana Giménez
ResponderSoy Un Seguidor De Su Programa. La Felicito Por Su Trayectoria Del Excito.
Solo quiero expresar una palabra que izo referencia sin que pueda afectar ha alguien o comprometer mediante interpretaciones erróneas, que incita a la violencia,
“LOS VIOLADORES HAY QUE DISCRIMINARLOS “.- No es Prudente una palabra que continua en una violación a la ley –Justicia – Jurídica, Si queremos Justicia, Sin el Mediante Proceso Legal, donde sea el fallo la definición del hecho aberrante o no nadie es perfecto hay patologías de diferentes discapacidad que puede tener la chica y ser utilizada sin darse cuenta las características de actitudes psíquica, mediante el curso de ayudada a la víctima , donde es uno de los pasos a seguir la causa para determinar que hubo violación se tiene que comprobar a favor de la chica o mujer , No es que estoy en contra para determinar violación tienen que estar las parte , sino es solo denuncia , la palabra violación se puede utilizar contra cualquier persona que puede ser víctima de ultrajo o encubrimiento de x tema (Los llamados tiempos de la rueda de reconocimiento estrategias arbitrarias etc.) “SI UNA PERSONA ES VIOLADOR TIENE QUE PESARLE LA LEY “Con la nueva extensión de la ley , Toda victima sea asistida directamente en un Hospital estoy de acuerdo y nuevamente felicito por la decisión que tomaron funcionarios ( TENER EN CUENTA LA PALABRA OPURTUNISTA ), En mi caso yo soy una de la persona que está solicitando a la Sra. Presidenta Del La Nación Cristina Fernández De K, que me permita pasar a un juicio oral y público al encontrarse un Diputado Budassi Fernando Ivan de Bahía Blanca Por el Partido Frente Por la Victoria, Manipulando, Utilizando Mujeres con dificultades mentales sin el debido proceso solo permitir en un encubrimiento que especulen por el Homicidio del Dr. Glasman Presidente de la Asociación Médica de Bahía Blanca Asesinado el 2002 , solo las estrategias de armar documentos apócrifos para continuar sin el debido proceso judicial mediante un juicio oral y público para las parte “SOLO UN JUICIO POR ESCRITO DONDE SOLO ESTOY SIENDO PERJUDICADO YO “, ALTERANDO VIDEOS , FOTOS – ESCRITOS QUE SON ESCANEADO IMPRESANDO LA FIRMA DE CUALQUIER SUJETO Y Mostrar en un video o Webcam a tercero s especulando por unos $$$
Saludo atentamente Firma: Torrez Carlos Alberto
lucas julio 8, 2011 a las 7:32 pm
excelente nota
ResponderRosa julio 12, 2011 a las 12:47 am
excelente post, pasa el tiempo pero sigue estan vigente
ResponderFabian julio 16, 2011 a las 7:11 am
Coincido con Mike, probe de todas maneras y no puedo dejar el formulario de comentarios visible. Por favor aportar datos más explicitos!!!! gracias
ResponderNatalia agosto 10, 2011 a las 8:50 am
Cuando le doy a opciones solo me sale “Ayuda de Blogger” y “Enviar comentarios” D:
ResponderGillían agosto 15, 2011 a las 9:30 pm
Me encanta dejar comentarios estoy agradecida bkn la página
ResponderiRle septiembre 7, 2011 a las 12:17 pm
Holaa! tengo un pequeño problema con mi blog, el caso es que si quieres comentar al darle click en comentar la pagina se reinicia y no ocurre nada. ¿por qué pasa esto? ¿como puedo hacer para que al clickear en comentar aparezca el formulario, comentarios de otros seguidores, etc…?
Responderjennifer septiembre 25, 2011 a las 5:05 pm
ola q onda gracias a todos por la informacion q me an proporcionado me sirvio muxo
ResponderMarcelo Bazaes octubre 5, 2011 a las 8:53 pm
parece que estoy haciendo algo mal por que no me resulta 🙁
ResponderWANDI octubre 10, 2011 a las 9:06 am
no encuentro la parte de opciones ni la que dice ubicacion del formulario de comentarios 🙁
Responderme mandas el link? 😀
evangelos noviembre 6, 2011 a las 12:39 pm
excelente pagina
ResponderPinganillos noviembre 15, 2011 a las 7:21 am
Mil gracias, lo wue no entiendo es por que ahora es tan complcado, si antes era solo marcar una casilla
ResponderConsuelo Quesada noviembre 22, 2011 a las 3:16 pm
Tengo un problema con mi pagina y es que sí sale el formulario para comentarios, pero no hay un “post comment” o replay para que uno lo pueda responder. Cuando respondo sale como un comentario nuevo lo que hace que la persona que escribió el comentario no sepa que obtuvo una respuesta de mi parte. Me podría ayudar, por favor?
Responderoscar noviembre 22, 2011 a las 7:53 pm
que bien un saludo y sigue aportando
ResponderEy! noviembre 24, 2011 a las 2:04 pm
Hola, que se siente ganar $116.06 dolares al dia?
Responderjualmarxkh diciembre 13, 2011 a las 11:41 am
hola amigo una pregunta como puedo poner un formulario de comentarios como este que tienes qui… quiero poner asi en mi blog es mas lindo, me podrias pasar el HTML y el como hacerlo si es que me puedes poeeber esa informacion…
Gracias
ResponderRooh enero 14, 2012 a las 5:54 pm
Es una historia de amor xq nos conocimos en el colegio pero el me miraba mucho, yo no me daba cuenta. Despues medi cuanta pero como me dava mucha verguenza lo ingnoraba paso el tiempo y yo mas lo amaba, el mas gusta de mi entonces terminaros las clases y luego el se canso de mi. Pero yo lo miro mucho x facebook y pone cosas que hacen sentir mal de verdad.. 🙁 pero se que yo soy dueña de su corazon y nunca va a poder cambiar eso. Lo Amo♥ $:
Responderluis enero 19, 2012 a las 10:11 pm
que chido no hay creerse famoso grrrrrrrrrrr que gran joven soyyyyyyyyyyyyyy
ResponderWilliam alva enero 27, 2012 a las 3:27 am
como se hace para tener un formulario de comentarios como el de esta pagina en un blogspot de google, ayudeenme porfavor, saludos
ResponderMarin enero 31, 2012 a las 3:11 am
Gracias
Responderemi febrero 11, 2012 a las 9:25 pm
Hace unos dias tengo problemas a la hora de enviar un comentario a mis amigos en el FB, me responde. ” no se ha podido embiar el comentario, pruebe otra vez” . Es la primera vez que utilizo este sistema de consultas, si alguien me puede ayudar lo agradecería, gracias.
Responderbrenda febrero 17, 2012 a las 8:47 pm
No me funciona me siguen apareciendo las mismas opciones anteriores.. porque???
ResponderTeofilo Jimenez junio 14, 2012 a las 7:58 am
hola por favor me podrias ayudar no encuentro donde dice opciones en mi blogger en que parte estan gracias
Responderandres enero 18, 2014 a las 5:41 pm
bien ahora te cuento buscando el código que me pasó, es que así lo tengo. como te muestro a continuación, pues al caso es que no lo resuelvo. para proseguir me di cuenta que los últimos comentarios son del 2012, tengo mas de mil vivistas diarias y tengo, no se si destruida el área de comentarios en los post, pero claro…eso me llevó a vagabundia y me trajo acá. que cuando hace poco lo desligo a comentarios de google +, me aparece en el costado izquierdo el área que perdí, empero no así “no se pueden comentar mis post desde esa fecha en adelante! quiero saber qué ha sucedido, google y sus foros no saben nada, en fin…un poco de ayuda y gracias!!!
Responderwdwd marzo 12, 2014 a las 6:42 pm
cdffdf
Respondersandra abril 17, 2014 a las 3:56 pm
yo creo que es una pagina genial y la yamamos super pagina podes desaogarte,espresarte y podes conoser jente nueba me boi a descrivir tengo 19 años soy rubia y soltera
Respondersandra abril 17, 2014 a las 3:58 pm
amigos digan yo
Respondersandra abril 17, 2014 a las 4:05 pm
bamos ablen
Responder