 Page Speed es una extensión para Firefox que nos permite analizar con extremo detalle nuestra web para comprobar su desempeño y que además nos da sugerencias para mejorarlo. Aunque no es una extensión para todos los públicos, utilizarla nos puede servir para mejorar algunos parámetros y corregir ciertos errores que hagan la carga de nuestra página muy lenta. Hay que contar con que Page Speed ha sido desarrollada por Google, así que saben de lo que hablan.
Page Speed es una extensión para Firefox que nos permite analizar con extremo detalle nuestra web para comprobar su desempeño y que además nos da sugerencias para mejorarlo. Aunque no es una extensión para todos los públicos, utilizarla nos puede servir para mejorar algunos parámetros y corregir ciertos errores que hagan la carga de nuestra página muy lenta. Hay que contar con que Page Speed ha sido desarrollada por Google, así que saben de lo que hablan.
Page Speed funciona de la siguiente manera (y traduzco de su página):
Page Speed realiza varios tests en la configuración del servidor web de un sitio y en su código. Estos tests están basados en una serie de buenas prácticas para mejorar el rendimiento de una página web. Los webmaster que ejecuten Page Speed en sus páginas obtendrán una serie de puntuaciones para cada página, al igual que sugerencias útiles para mejorar su desempeño.
Usarla nos permite hacer nuestro sitio más rápido y además reducir los costes de ancho de banda del servicio de hosting que usemos.
Hagamos un pequeño repaso de como usarlo. Básicamente, lo que voy a hacer de aquí en adelante es traducir de manera libre las instrucciones que vienen en su página, usando también sus imágenes.
Primero que todo, tenemos que tener instalado Firebug. Esto es indispensable, pues Page Speed funciona con ella. Firebug es una extensión que nos permite examinar y editar código HTML, CSS y Javascript. Por sí misma, es una extensión sumamente recomendable (muy útil a la hora de editar un tema, por ejemplo) y se puede descargar aquí.
Una vez que hemos instalado Firebug y Page Speed, procedemos.
1.- Abrimos Firebug yendo a Herramientas > Firebug > Abrir Firebug.
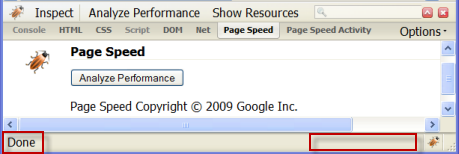
2.- En la ventana de Firebug, vamos a la pestaña Page Speed.
3.- Entramos a la web que deseamos analizar y esperamos a que se cargue completamente. Para ello, hay que fijarse en la barra de estado, en la parte inferior del navegador. Cuando aparezca la palabra “Terminado” a la izquierda, es que se habrá cargado. Para páginas con vídeo en streaming, que no muestran el mensaje “Terminado”, esperar a que el vídeo se empiece a reproducir.
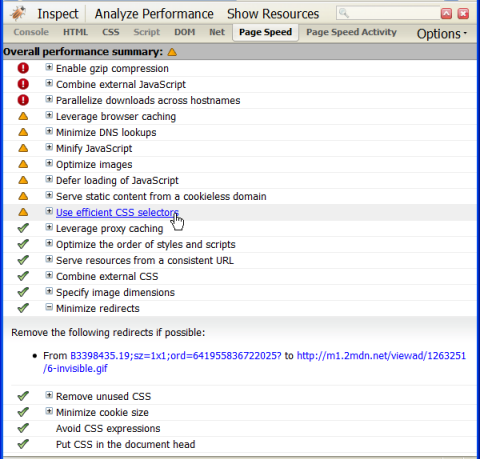
4.- Hacer clic en el botón “Analyze performance”. Cuando la página ha sido analizada, Page Speed mostrará la lista de mejores prácticas de desempeño web (ellos les llaman “reglas”) y la puntuación de la página en cada una, ordenadas según la importancia o prioridad para la página en concreto.

5.- Opcionalmente, se puede expandir cada una de las reglas para ver las sugerencias concretas de mejoramiento, hacer clic en cada una de las reglas para ver su documentación o hacer clic en el botón “Show Resources” (mostrar recursos) para ver una lista detallada de los recursos utilizados en la página. Esto último te puede servir para conocer el peso total de tu página y cuanto se transfiere al abrirla.
Para cada regla, Page Speed nos da sugerencias específicas para su mejoramiento, y le da a la página una puntuación en la que pesan varios factores. Estos incluyen el impacto potencial de la regla (basada en la experiencia de Google), la dificultad de implementación y la severidad de la variación de la página respecto a la regla. El último factor varía de acuerdo a la regla específica, pero consiste en una medida cuantitativa del “fallo” de la página a la hora de plicar la regla. Por ejemplo, puede ser un porcentaje del número total de archivos revisados.
Así es como se interpretan las puntuaciones:
![]() Prioridad alta: estas sugerencias representan que, al ser corregidas, se obtendrá la mayor ganancia potencial de desempeño para un esfuerzo de desarrollo relativamente pequeño. Vamos, que ganaremos mucho trabajando poco. Debes solucionar estos aspectos primero.
Prioridad alta: estas sugerencias representan que, al ser corregidas, se obtendrá la mayor ganancia potencial de desempeño para un esfuerzo de desarrollo relativamente pequeño. Vamos, que ganaremos mucho trabajando poco. Debes solucionar estos aspectos primero.
![]() Prioridad media: estas sugerencias pueden representar ganancias menores o más trabajo que las anteriores para implementarlas. Soluciona estos aspectos a continuación de los anteriores.
Prioridad media: estas sugerencias pueden representar ganancias menores o más trabajo que las anteriores para implementarlas. Soluciona estos aspectos a continuación de los anteriores.
![]() Funciona bien o prioridad baja: si estas sugerencias son acompañadas de un signo +, probablemente representan ganancias mucho menores. En el caso de que no estén acompañadas de nada, es que funcionan bien. Son las últimas que deben ser solucionadas.
Funciona bien o prioridad baja: si estas sugerencias son acompañadas de un signo +, probablemente representan ganancias mucho menores. En el caso de que no estén acompañadas de nada, es que funcionan bien. Son las últimas que deben ser solucionadas.
![]() Mensajes de información. Algunos de estos aspectos no se aplican a la página o hubo un problema al ejecutar el test. Si aparecen muchos mensajes de información es que probablemente has intentado correr el test antes de que la página se haya terminado de cargar.
Mensajes de información. Algunos de estos aspectos no se aplican a la página o hubo un problema al ejecutar el test. Si aparecen muchos mensajes de información es que probablemente has intentado correr el test antes de que la página se haya terminado de cargar.
La extensión cuenta con algunas funciones más avanzadas que no vamos a repasar aquí. Hay que resaltar que, como se ve en las imágenes, los resultados que ofrece están en inglés, por lo que si no dominas aunque sea un poco la lengua de Shakespeare, lo vas a tener un poco difícil para usarla.
En resumen, una extensión a la que le pueden sacar más partido los desarrolladores que un blogger “de a pie”. Sin embargo, estos últimos pueden usarla revisando las incidencias que Page Speed ofrece, solucionando las que tengan menos dificultad y documentándose para solucionar las mayores o que le parezcan más complicadas, de manera que al tiempo que amplíen sus conocimientos, puedan ir mejorando el rendimiento de su web. Personalmente, la he ejecutado contra uno de los blogs que tengo y… bueno, ejem… como que la cosa es mejorable y ya tengo tarea para cuando haya tiempo.
Sin duda, una extensión muy recomendable.
Web: Page Speed.



Senior Manager junio 7, 2009 a las 10:10 am
Excelente herramienta, gracias por la recomendación, y le sale un Twitt, pero ya…
ResponderSM
DJ MASTER junio 8, 2009 a las 5:42 pm
Hola.
ResponderSe que esta pregunta no tiene nada ke ver con el tema. Mi pregunta es. ¿cual es el nombre de la plantilla que usas en este blog?, ya lo se que esta edita pero quiero el nombre de la original.
Espero me respondas, Gracias.
DJ MASTER junio 8, 2009 a las 5:45 pm
Si puede enviemelo a mi e-mail. Gracias.
Responderdesarrollo web junio 18, 2009 a las 2:10 pm
Una herramienta muy útil, habrá que empezar a usarla jeje
Un saludo y gracias 🙂
ResponderGerard Turmo junio 24, 2009 a las 4:59 pm
Muy útil, creo que voy a probarlo a ver que tal se pelea con Joomla!
ResponderIñaki octubre 8, 2010 a las 3:47 pm
Muchas gracias por la información, ha sido de mucha utilidad, había bajado el page speed pero me faltaba el otro complemento, ahora todo ok, gracias!!
ResponderRaul septiembre 1, 2012 a las 7:03 pm
gracias me sirvio de mucho bye
Responder