Esta es la documentación para la plantilla para Blogger: Maya. Esta es la primer plantilla que creamos con dos versiones: Una versión profesional o premium con muchas opciones (y sin créditos) y una versión gratuita totalmente funcional pero con menos funciones y con links de créditos.
Principales funciones:
– Full responsive.
Maya usa el framework CSS Bootstrap 4 y jQuery para ofrecer una experiencia consistencia en una gran variedad de dispositivos. Incluso tus videos son totalmente responsive.
– Muestra posts en cualquier lugar.
Gracias al API de Blogger es posible mostrar listas o galerías de posts o comentarios en menús, sidebars, footers, etc.
– Galería de etiquetas (Versión Pro)
Para esta plantilla creamos desde cero una solución muy creativa para mostrar las etiquetas en una galería con miniaturas; personalizable y sin tocar código.
– Posts relacionados (Versión Pro)
Creación automática de posts relacionados con imagen miniatura basada en etiquetas.
Puedes agregar, editar o eliminar íconos sociales en diferentes ubicaciones con solo editar un gadget de Links para la versión Pro o un gadget de código HTML para la versión gratuita.
– Amigable con SEO.
Además de ser amigable para navegar, esta platilla también fue pensada para ser fácil de rastrear; usando migajas de pan/breadcrumbs, títulos optimizados, cdn’s, javascipt asíncrono, etc.
Documentación:
Habilitar versión móvil.
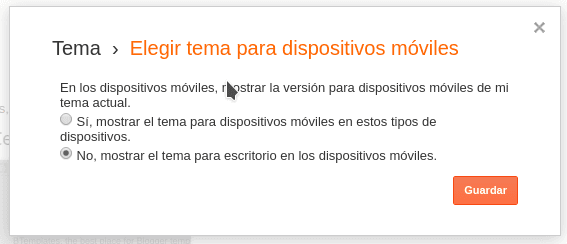
Para aprovechar al máximo que esta plantilla es totalmente responsive es totalmente necesario deshabilitar la versión móvil por defecto de Blogger. Para hacerlo, dirígete a “Tema”, busca “Celulares” (Latinoamérica) o Versión móvil (España) y da click en el ícono de configuración: ![]() . Y escoge: “No, mostrar el tema para escritorio en los dispositivos móviles.”
. Y escoge: “No, mostrar el tema para escritorio en los dispositivos móviles.”

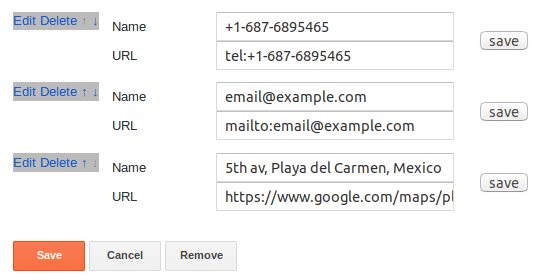
Menú superior.
El menú superior esta basado en un gadget de Lista de Links, en este menú automáticamente se agregan íconos para email, teléfono y localización.
![]()
El menú identificará direcciones de email y teléfonos y agregará el ícono correspondiente automáticamente. Para el ícono de localización solo debes asegurarte que el enlace incluye la palabra “map” (map maps, mapas, etc), sino la incluye, tu puedes agregar #map al final de tu enlace. Ejemplo:
https://miblog.blogspot.com/p/about/#map
Ejemplo del gadget:

![]()
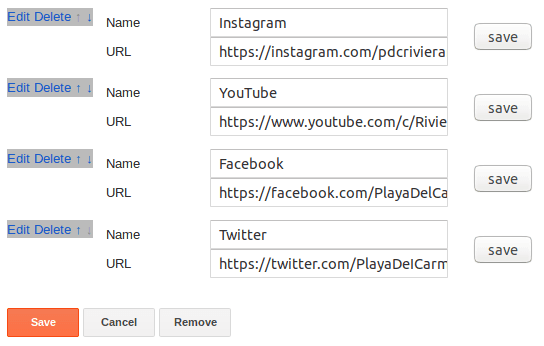
El menú social superior también esta basado en un gadget de Lista de Links. Tus enlaces serán transformados en los respectivos íconos sociales.
Ejemplo completo:

Menú principal desplegable
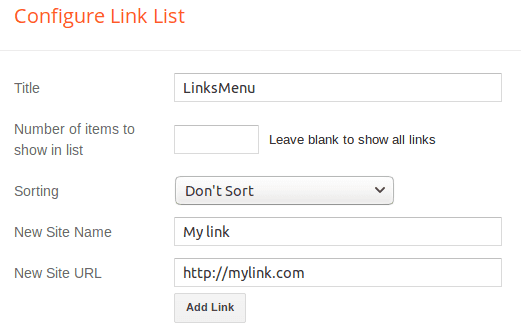
El menú principal soporta elementos desplegables. Este menú esta basado en un gadget de Lista de Links. Para agregar un enlace regular (sin desplegar un sub-menú), se agrega como cualquier enlace en estos gadgets, ejemplo:

Para agregar un elemento con sub-menú de UN NIVEL desplegable:
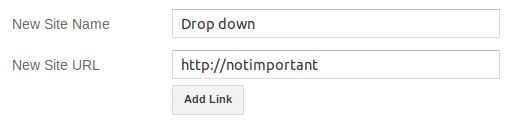
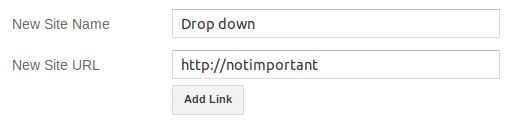
1. Crea un link regular, pero el enlace no es importante.

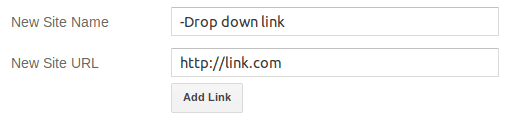
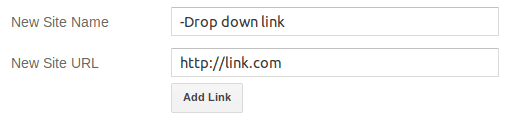
2. Crea un segundo link, pero esta vez agrega un guión a principio de Nombre/Título del enlace y agrega el enlace de manera normal. Este será el primer elemento del sub-menú.

3. Agrega tantos links como necesites pero recuerda agregar un guión al principio de cada título.
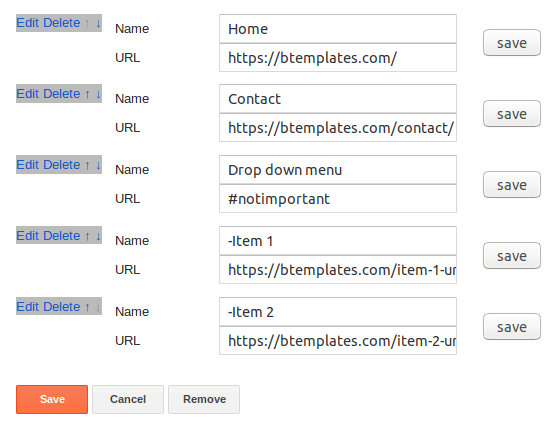
Ejemplo completo de este gadget:

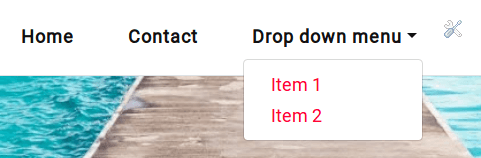
El resultado sería:

Para agregar un elemento con sub-menú de DOS NIVELES desplegables:
1. Crea un link regular, pero el enlace no es importante.

2. Crea un segundo link, pero agrega UN guión al principio de Nombre/Título del enlace y agrega el enlace de manera normal. Este será el primer elemento del sub-menú.

3. Crea un tercer link, pero esta vez agrega DOS guiones al principio de Nombre/Título del enlace y agrega el enlace de manera normal.
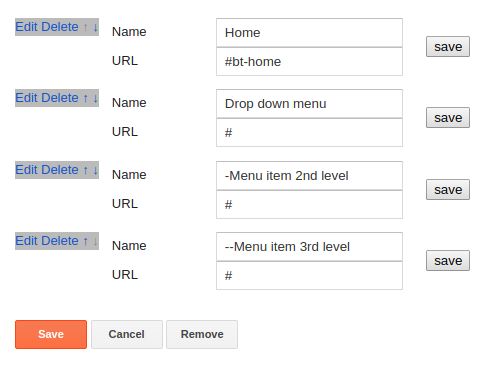
Ejemplo completo de este gadget:

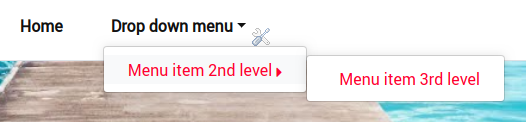
Resultado:

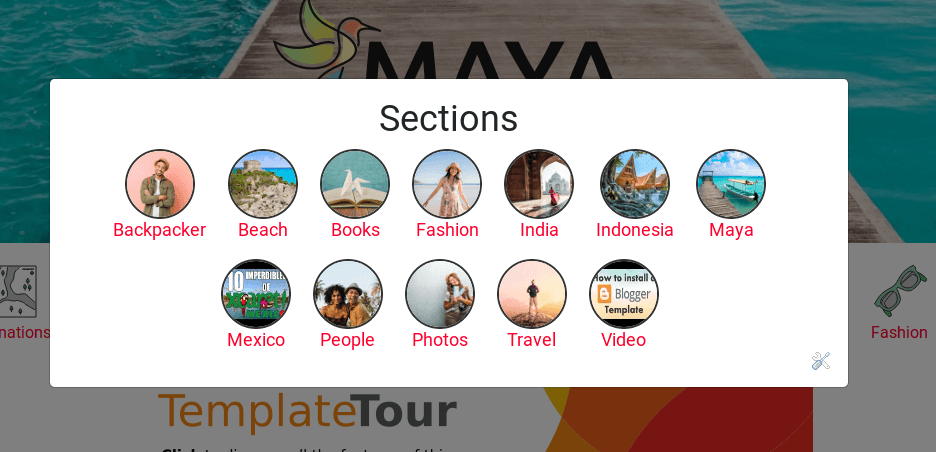
Galería de etiquetas.
La galería de etiquetas es una ventana modal que muestra una lista de etiquetas con la imagen del último post publicado bajo esa etiqueta.

Para que esta galería se muestre solo es necesario agregar el siguiente texto/ancla en cualquier enlace:
#bt-tags
Ejemplo: En un gadget de Lista de Links luciría así:

En un gadget de texto o dentro del contenido de un post:
<a href="#bt-tags">Secciones</a>
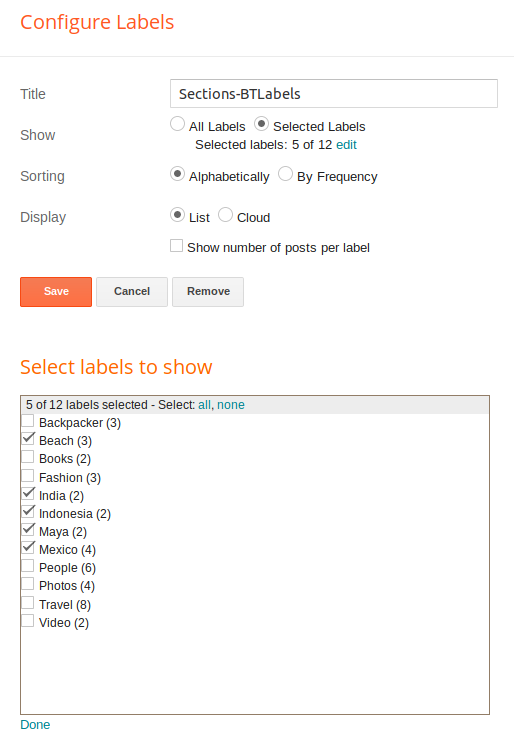
Esta galería se basa en un gadget de etiquetas, así que es posible escoger las etiquetas a mostrar. Para hacerlo, cuando aparezca la galería hay que dar click en ícono de edición ![]() y después marcar las etiquetas deseadas.
y después marcar las etiquetas deseadas.
Para cambiar el título de la galería; al título de gadget de etiquetas se debe agregar al final:
-BTLabels
Ejemplo completo del gadget de etiquetas con título “Sections”.

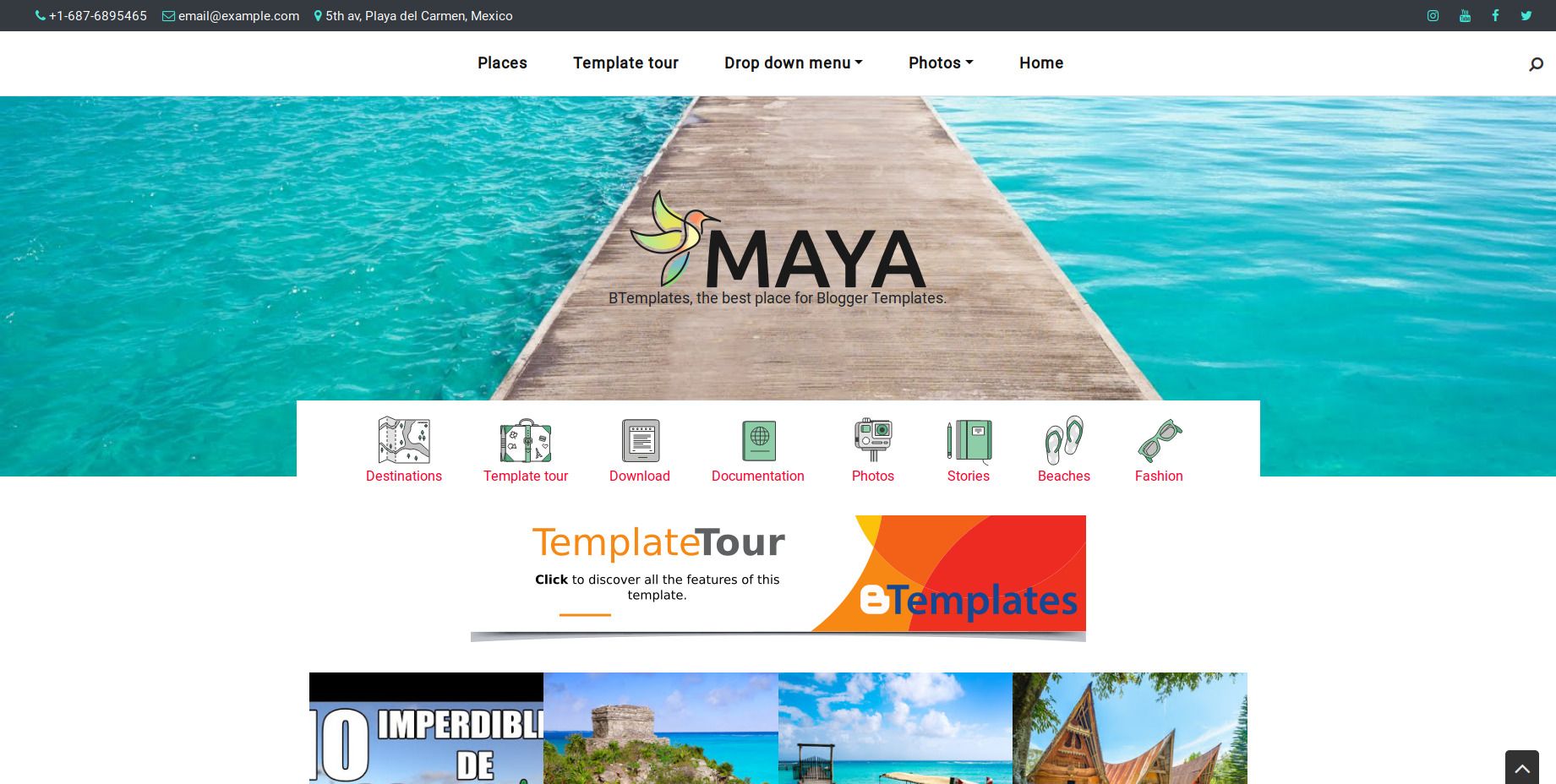
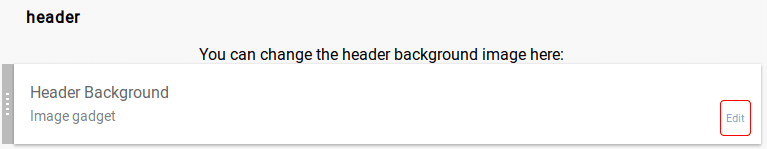
Fondo del encabezado/header.
Para cambiar la imagen de fondo del encabezado o header, en tu panel de Blogger, en la sección Diseño busca el gadget Header Background y da click en editar.

Para mejores resultados, usar imágenes con un ancho mayor a 1600px.
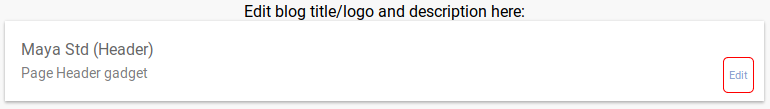
Título del blog y logo.
Para modificar el título o agregar un logo puedes ir al panel de Blogger, después Diseño y buscar Page Header Gadget.

Menú de íconos.
![]()
Esta plantilla incluye un menú ilustrado con íconos relacionados a los viajes. Como era de esperar este menú también estaba basado en un gadget de Lista de Links para la versión Pro y en una gadget HTML para la versión gratuita.
Para la versión Pro: Edita el gadget de Lista de Links agregando tus enlaces como lo harías normalmente. Para asignar un ícono, solo necesitas agregar un “ancla” al final de tu enlace, el ancla depende del ícono que quieras usar. Hay un total de 20 íconos y las anclas para cada uno son las siguientes:
Ejemplo. Para agregar el ícono correspondiente al ancla #destinations y el enlace que desea usar es el siguiente:
https://myblog.blogspot.com/search/label/Travel
Entonces el enlace final en el gadget será:
https://myblog.blogspot.com/search/label/Travel#destinations
![]()
El resultado sería:
![]()
Listas de posts: Últimos y por etiqueta.
Para mostrar los últimos artículos públicados o los últimos artículos publicados en la mismo etiqueta solo necesitas crear un nuevo gadget de HTML en el sitio que quieres mostrarlo siguiente el siguiente formato:
NúmeroDePosts-TipoDePosts-TamañoDeMiniatura-EstiloDeFormato
Donde:
- NúmeroDePosts es la cantidad de posts que se desean mostrar.
- TipoDePosts puede ser:
- latestposts – Para mostrar los últimos posts del blog sin importar sus etiquetas
- tag:Etiqueta – Para mostrar los últimos posts de una etiqueta esecífica. Donde “Etiqueta” es el nombre exacto de la etiqueta deseada tal como aparece en tus posts.
- TamañoDeMiniatura – Es el tamaño en pixeles de la imagen miniatura.
- EstiloDeFormato – Puede tomar los valores:
- slider – Para mostrarlo como un slider.
- list – Para mostrar una lista de posts. Ideal para agregarlo en sidebar, footer o menús.
- mosaic – Para mostrar una galería de posts. Nota: Para este formato, el valor de NúmeroDePosts debe ser multiple de 4.
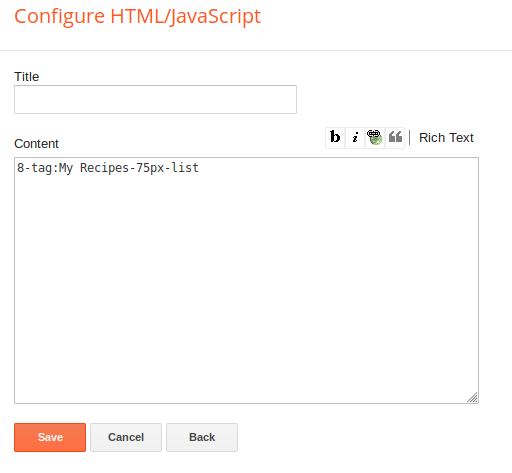
Por ejemplo: Para mostrar una lista de 8 posts, con la etiqueta “My Recipes” y una imagen miniatura de 75px de ancho, el contenido del gadget HTML sería el siguiente:
8-tag:My Recipes-75px-list
Galería de posts.
Para editar o crear una galería de posts se sigue el proceso equivalente al de una lista de posts pero cambiando los parámetros correspondientes en un gadget de HTML. El formato es el siguiente:
NúmeroDePosts-TipoDePosts-TamañoDeMiniatura-EstiloDeFormato
Donde:
- NúmeroDePosts es la cantidad de posts que se desean mostrar.
- TipoDePosts puede ser:
- latestposts – Para mostrar los últimos posts del blog sin importar sus etiquetas
- tag:Etiqueta – Para mostrar los últimos posts de una etiqueta esecífica. Donde “Etiqueta” es el nombre exacto de la etiqueta deseada tal como aparece en tus posts.
- TamañoDeMiniatura – Es el tamaño en pixeles de la imagen miniatura.
- EstiloDeFormato – Puede tomar los valores:
- slider – Para mostrarlo como un slider.
- list – Para mostrar una lista de posts. Ideal para agregarlo en sidebar, footer o menús.
- mosaic – Para mostrar una galería de posts. Nota: Para este formato, el valor de NúmeroDePosts debe ser multiple de 4.
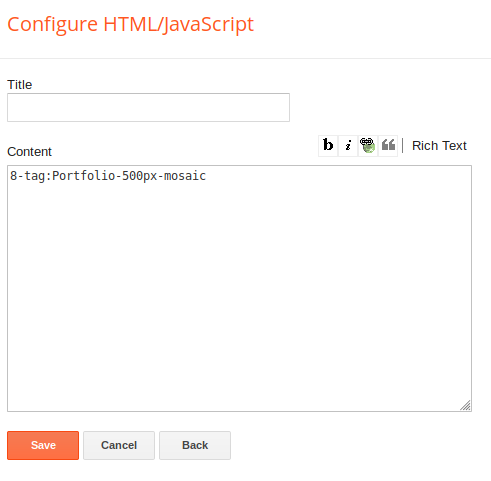
Por tanto, para crear una galería de 8 posts con imágenes de 400px con la etiqueta ‘Portfolio’ el contenido del widget HTML sería:
8-tag:Portfolio-500px-mosaic
Descripción en gadgets.
La mayoría de los widgets en Blogger no tienen un campo para agregar una descripción u otro tipo de contenido. En esta plantilla puedes agregar una descripción a cualquier widget simplemente cambiando el título del widget con el siguiente patrón:
Titulo-desc:DescripcionWhere:
- Titulo – Es el título regular para tu widget.
- Descripcion – Es la descripción que quieres agregar justo bajo el título.
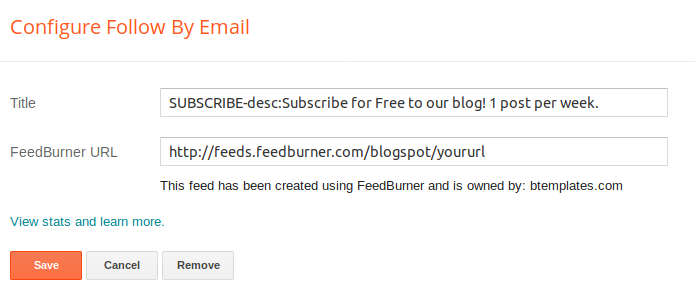
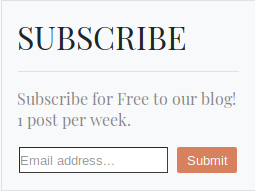
Ejemplo; El widget de Seguir vía correo electrónico no tiene un campo para descripción, sin embargo es un buena lugar para agregar un mensaje para convencer a tus lectores a suscribirse, por tanto para agregar una descripción a este widget se puede cambiar al título a:
SUBSCRIBE-desc:Subscribe for Free to our blog! 1 post per week.
Y el resultado sería:

Gadget de últimos comentarios.
Para agregar un widget con los últimos comentarios en tu blog, simplemente crea un widget HTML con el siguiente contenido:
NumberOfComments-commentsDonde:
NumberOfComments es el número de comentarios que quieres mostrar.
Ejemplo, para mostrar los últimos 3 comentarios, solo agregar un widget HTML con el siguiente contenido:
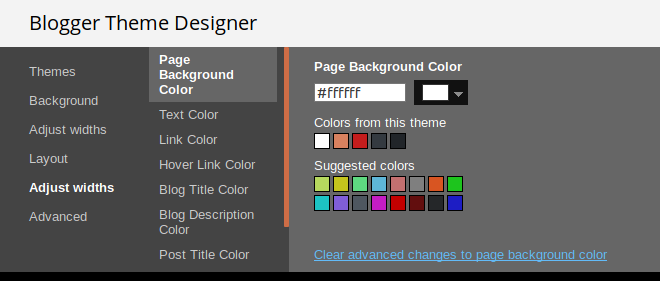
3-commentsFuente/Tipo de letra y colores principales.
Para cambiar la fuente (tipo de letra) principal así como la paleta de colores principal solo ve a la sección Plantilla y busca el enlace para el Diseñador de plantillas. Una vez ahí, ve a Ajustar ancho y ahí podrás hacer las modificaciones que necesites.

Changelog:
- Versión 1.0.6 – 19-02-2022 – Corrección de scripts por el cambio de formato en las URLs de imágenes
- Versión 1.0.5 – 18-07-2020 – Corregido previos de YouTube de baja calidad. Agregado tercer nivel en menú desplegable.
- Versión 1.0.4 – 28-06-2020 – Corregido: previos de los posts más compatibles con el nuevo Blogger.
- Versión 1.0.3 – 24–06-2020 – Corregido “leer más” en páginas de Blogger.
- Version 1.0.2 – 11-06-2020 – Pequeñas correcciones de CSS y Javascript. Página 404 ahora usa gadgets en la versión Pro.
- Versión 1.0.1 – 09-01-2020 -Pequeñas correcciones de estilo. Corregido el tamaño del avatar para imágenes rectangulares.
- Versión 1.0 – 09-07-2019 – Versión inicial.