To offer files for direct download it is often necessary to bypass the browser’s default behavior and force the download.
A very common way to do this is using server-side instructions, however, the new HTML5 standard allows us to perform the same task only with the addition of a new attribute: download.
How does the download attribute work?
The download attribute works on HTML links, i.e., <a /> elements, and optionally takes the name for the file (it does not have to match its actual name). For example:
<a href="https://blogandweb.com/wp-content/uploads/2013/10/archivo.pdf" download="name-for-user.pdf">
Download PDF file
</a>As a result, when the user clicks on the link, a window for downloading the file will automatically appear at https://blogandweb.com/wp-content/uploads/2013/10/archivo.pdf but with the default name: name-for-user.pdf.
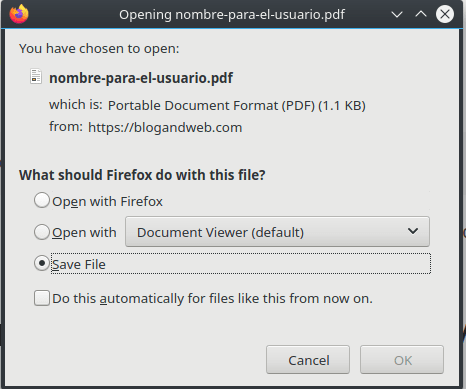
This code in the browser looks like this after clicking:

Download dialog of a PDF file in Firefox, GNU/Linux.
This method in action:
If you want to use the same file name as the original, you only need to add the attribute download with no value:
<a href="https://blogandweb.com/wp-content/uploads/2013/10/archivo.pdf" download>
Download PDF file
</a>You should consider that the download attribute:
- It is used only if the
hrefattribute is defined, i.e. the location of the file. - Forcing the user to a certain behavior, downloading a file, might not be what they prefer. Before using it, think about what is the most appropriate behavior for your readers.
Example: Forcing the download of an HTML file
A very common use for the download attribute is to force the download of PDF or HTML files, because without this attribute, when clicking on a link the browser would try to interpret them and display their content. Example: Code for automatic/direct download of an HTML file:
<a href="https://blogandweb.com/en/" download>
Download HTML
</a>This method in action:

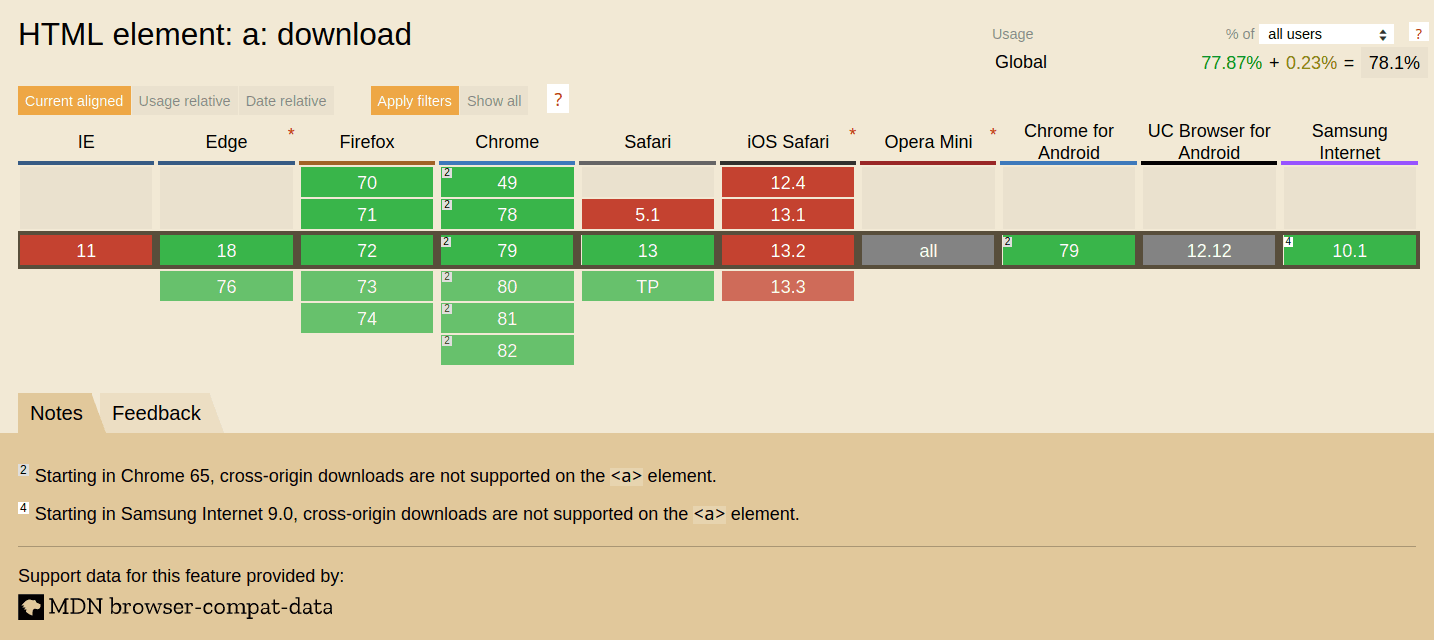
According to Can I use, download is supported in Firefox 23+, Chrome 28+ and Opera 17+, covering 93% of web users so it can be considered safe to use in production.
Conclusion
Undoubtedly this method to force the download of files of any type is much more practical than its server-side counterpart, and it already enjoys enough adoption to be used in most situations.
However, in circumstances where 100% reliability is required, it will still be necessary to add a JavaScript or server-side fallback.