
El blog de Blogger in Draft anuncia la integración de etiquetas de ubicación o geotags por medio de Google Maps, con ellas es posible indicar una ubicación geográfica y mostrar el enlace correspondiente en cada artículo en el blog y en el feed rss. Como es una característica aun en pruebas, para agregarlas hay que:

- Ingresar desde Blogger in Draft (No blogger normal).
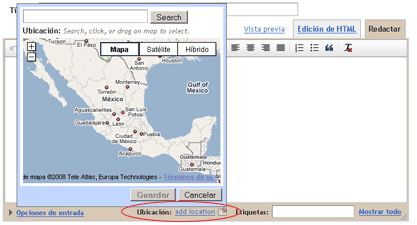
- En el editor de entradas en modo visual (Redactar), dar clic en “add location” (agregar localización).
- Encontrar o buscar la ubicación deseada y arrastrar ahí el marcador de ubicación.
Y el mismo problema que las características de Blogger in Draft, no es posible mostrarlas en plantillas Blogger modificadas, para agregar esta característica solo hay hacer lo siguiente:
- Ir a pestaña “Diseño” y posteriormente a la opción “Edición de HTML”.
- Activar la casilla de expandir plantilla de artilugios.
- Buscar el código:
<div class='post-footer-line post-footer-line-1'>Nota: También puede ponerse en post-footer-line-2 o post-footer-line-3 más abajo en el código.
- Justo abajo pegar el siguiente código:
<span class='post-location'> <b:if cond='data:top.showLocation'> <b:if cond='data:post.location'> <data:postLocationLabel/> <a expr:href='data:post.location.mapsUrl' target='_blank'><data:post.location.name/></a> </b:if> </b:if> </span> - Guardar los cambios y todo esta hecho.
Posteriormente se puede cambiar la ubicación del enlace que señala la geoposición desde Diseño/Elementos de Página, dando en editar en el elemento de Entradas del blog y arrastrandolo hasta la ubicación deseada.
El geotagging esta tiene mucho auge últimamente debido al crecimiento de los dispositivos de posicionamiento geográfico por una parte y la simplisidad que ofrecen servicios como Google Maps. En los blogs pueden ser una gran herramienta para ubicar fotografías o lugares aludidos en el cuerpo de los post.



papix diciembre 10, 2008 a las 11:18 pm
Esto es muy bueno mañana mismo lo pruebo en mi blog
Respondersaludos
Francisco diciembre 12, 2008 a las 12:55 am
armymen, si en tu blog no hablas mucho de lugares, quizá no tenga mucha utilidad, pero si pones fotos puede ayudar a indicar en parte del globo fueron tomadas por ejemplo.
ResponderFeabionsu diciembre 13, 2008 a las 2:01 pm
Hi there, I would really like to ask you (the author) a question about one of your themes, Christmas Days. I am just commenting here because it’s the only place I can think of where I can speak to you. If you understand English, please reply so that I can ask you my questions. Thanks! 🙂
ResponderFrancisco diciembre 13, 2008 a las 3:19 pm
Please, leave your question in our forum. Thanks!
ResponderDIEGO diciembre 13, 2008 a las 5:50 pm
Hola!
Espero esten bien y pues gracias por todos los favores que nos hacen para poder llevar a cabo todo lo que queramos en nuestros sitios.
Esta vez, como nunca lo hago, me atevo a hacerles una pregunta de manera muy humilde y encarecida. Me gustaría saber si saben la forma de “cómo puedo agregar el ‘gadget’ (no estoy seguro que lo sea) para tener el ‘previous post'”
Cuando digo previous post (espero disculpen mi ambiguedad, pero no me manejo mucho en esto y no lo se explicar de manera técnica y clara) me refiero a que aparezca el nombre de (por ejemplo) las ultimas 8 entradas que he escrito y su respectivo enlace.
No sé a que sección del blog debo recurrir o si debo agregar algun gadget o crearme una cuenta en alguna parte… no sé. Si me ayudan con eso os agradeceria montones!, suerte y gracias!!!!
pd: entenderé si no me responden en mi sitio, pero de poder y querer hacerlo, sientanse a gusto en mi blog para satisfacer mi humilde duda
ResponderFeabionsu diciembre 13, 2008 a las 6:34 pm
If the previous comment was a reply to me (it probably wasn’t…) then I’m sorry, I can’t understand Spanish, or the language you’re speaking.
ResponderFrancisco diciembre 14, 2008 a las 3:41 pm
Feabionsu, please, in the forum, thanks! 🙂
Diego, en nuestra sección blogger encontraras la respuesta.
ResponderUn saludo!
CONDEnador diciembre 15, 2008 a las 1:45 am
Como hacer para tener tantas visitas(sin publicidad y sin pagar SEO), pero bueno.. ahora estoy mas inclinado al hosting… me gustaria saber si tu o tus lectores se animarian de escribir en el, claro que no quedaran encargados porsupuesto que no, pero estoy viendo que mientras mas cabezas en la olla mejor queda el blog y mas atractivo obtiene.les digo de una ves que el blog no obtiene dinero, y no quiero dinero por ofrecer un servicio a la comunidad.. xD pero si alguien quiere escribir en el y quiere meterle publicidad con las puertas abiertas
ResponderFrancisco diciembre 15, 2008 a las 3:23 am
Puedes dejar tu oferta en findablogger.com, ahí es más probable encontrar a alguien.
ResponderAlejandro diciembre 15, 2008 a las 10:11 am
Muy bonito especialmente para los blog de turismo.
ResponderCONDEnador diciembre 15, 2008 a las 12:34 pm
Gracias Francisco, ha y mi cuenta en wordpress es chemitalo
ResponderLissandro Dittmar diciembre 16, 2008 a las 12:55 pm
Hallo! Ich habe was mit Yahoo Pipes erstellt… ist fast fertig… fehlt nur eine Kleinigkeit! Vielleicht kann mir jemand da helfen…
Yahoo Pipes – Geotagging
Würde mich freuen, wenn jamand helfen könnte!
ResponderLissandro Dittmar diciembre 18, 2008 a las 3:31 am
I’ve got a new tool for blogger-geotagging… It works nice. If someone wants to test it, here is the link
Citylist for Geotagging-Posts
It is german, but easy to understand 😉
ResponderFrancisco diciembre 18, 2008 a las 4:35 am
Vielen dank für die Eingang Lissandro!
Respondersemih diciembre 21, 2008 a las 6:23 am
Gracias Francisco
Respondersağlık marzo 5, 2009 a las 5:39 pm
Very very goood ,Thank you…
ResponderMikel Agirregabiria marzo 19, 2009 a las 1:06 am
¡Excelente blog y buen apunte el de Geotagging o etiquetas de ubicación en Blogger!
Me sindico a la lectura de vuestro blog.
ResponderBİLGİ abril 19, 2009 a las 6:11 pm
thanks
Responderjime julio 28, 2010 a las 12:38 pm
hoolaaa me gustaria saber como pongo un geo map para que no solo registre las ubicaciones de los q se conectaron a mi blog en el dia…sino que tbn q registre toooodas las locaciones desde las cuales se conectaron desde q inicie el contador.. gracias!
ResponderAinara Belmont julio 8, 2011 a las 12:37 am
Oh, vaya, y yo que creía que era otro fiasco de Blogger… Pues resulta que no. Ahora las entradas que tienen geotagging están bien etiquetadas, muchas gracias 😀
Responderalfredo agosto 19, 2011 a las 7:18 pm
Hola me gustaria que al aplicar el geotag,ademas de que aparesca el enlace me gustaria que apareciera el mapa.
Responder¿como puedo hacerlo? espero respuesta adios