Agregar una nueva sidebar a una plantilla Blogger es una de las preguntas más comunes entre lo usuarios de la plataforma para blogs de Google. Agregar una segunda sidebar varia en complejidad de acuerdo al diseño que se trate, así, mientras algunas solo requieran cambiar unas lineas de css, otras necesitarán de una remodelación total que tal vez hagan más conveniente cambiar de diseño.
A grandes rasgos el proceso es el siguiente:
- Analizar la estructura y estilos de la plantilla.
- Agregar un nueva zona editable, es decir, la nueva zona para agregar los gadgets.
- Modificar estilos.
Para seguir sin problema este y cualquier tutorial que implica hacer cambios en la estructura de un blog o sitio web es muy recomendable saber algo de html y css. Entonces:
Analizar la estructura y estilos de la plantilla

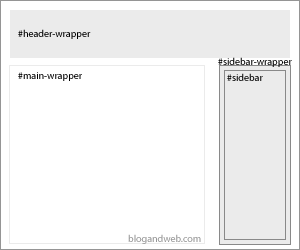
La mayoría de las plantillas, y especialmente las de Blogger, tienen una estructura muy similar, un header (cabecera) con título y descripción, un contenedor con la columna principal y una sidebar (barra lateral) y un footer (píe de página) con créditos y otra información.
Para este caso, es de interés el contenedor, donde se encuentra el contenido y la sidebar, desde el código de Blogger (Diseño / Edición HTML) este se ve como:
<div id='content-wrapper'>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Entradas del blog' type='Blog'/>
</b:section>
</div>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<!-- Código de los gadgets o widgets del sidebar -->
</b:section>
</div>
</div>Varia un poco de plantilla en plantilla, pero generalmente es muy similar a lo anterior. Tanto main-wrapper (columna principal) como sidebar-wrapper (contenedor del sidebar) están definidos por estilos css que determinan su ancho, fondo y otras características. Así que lo primero será averiguar estas características buscando algo como:
#main-wrapper {
float:left;
width:620px;
/*.... otros atributos ... */
}
#sidebar-wrapper {
float:right;
width:300px;
/*.... otros atributos ... */
}Nota: Seguramente no los encontraran juntos ni exactamente igual y en algunas ocasiones, más de una vez.
Aquí es importante ver los anchos width de cada elemento, pues para agregar una nueva barra hay que cambiar la distribución. Al sumar los anchos del código de ejemplo se tiene un total de 920px, el cual será el espacio disponible para el contenedor principal y las sidebars.
Agregar un nueva zona editable.
Agregar una nueva zona editable en blogger es muy sencillo, estas están definidas por elementos section que al incluirlos en el código ya pueden contener gadgets (elementos de página). El código de una nueva zona editable es algo como:
<b:section class='sidebar' id='sidebar2' preferred='yes'></b:section>Y para agregar una nueva zona editable, solo hay que agregar este código justo después de la zona editable existente:
<div id='content-wrapper'>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Entradas del blog' type='Blog'/>
</b:section>
</div>
<div id='sidebar-wrapper'>
<!-- Zona editable existente -->
<b:section class='sidebar' id='sidebar' preferred='yes'>
<!-- Código de los gadgets o widgets del sidebar -->
</b:section>
<!-- Nueva zona editable -->
<b:section class='sidebar' id='sidebar2' preferred='yes'></b:section>
</div>
</div>Hay que tener cuidado que el ID de la nueva zona, no exista en otro elemento section, es por eso que en el ejemplo aparece como “sidebar2”. La clase puede repetirse y en el caso de los sidebars hasta es conveniente que lo haga. Como es una zona nueva, no necesita tener código de gadgets, estos se integraran automáticamente cuando agreguemos un nuevo gadgets desde “Elementos de página”.
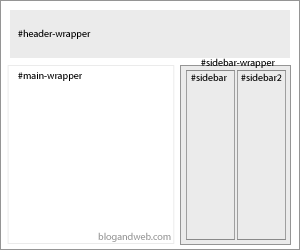
Con esto ya hay una zona editable pero como no la plantilla no esta preparada seguramente se deformaría, así que falta hacer algunos cambios.
Modificar estilos.

Ya sabemos el ancho total disponible y tenemos la zona editable, así que hay que cambiar determinar el ancho de cada elemento. Siguiendo el ejemplo; main-wrapper se reduce a 540px y sidebar-wrapper el ahora contenedor de ambas sidebars se aumenta a 380px. Quedando los estilos como sigue:
#main-wrapper {
float:left;
width:540px;
/*.... otros atributos ... */
}
#sidebar-wrapper {
float:right;
width:380px;
/*.... otros atributos ... */
}De esto modo el espacio disponible para ambas sidebars es de 380px. Lo más comun es ambas tengan el mismo ancho, es decir que ocupen el 50% cada una. A partir de lo IDs de cada zona editable definimos el ancho de cada una y su ubicación (derecha – izquierda) dentro del contenedor sidebar-wrapper, agregando los estilos:
#sidebar {
width:50%;
float:left;
/*.... otros atributos que consideres necesarios: padding, margin, etc ... */
}
#sidebar2 {
width:50%;
float:right;
/*.... otros atributos que consideres necesarios: padding, margin, etc ... */
}Con esto ya se tiene 2 sidebars de un ancho de 190px cada una, capaces de soportar gadgets.
Observaciones
Algunas plantillas pueden tener problemas al cambiar el ancho del sidebar o el contenedor principal, sobre todo aquellas basadas en imágenes fijas que obviamente no cambian de tamaño al reducirse el ancho. En tal caso se pueden editar las imágenes con Gimp para adaptarlas al nuevo ancho.
Conclusión
En general esto proceso puede ser complicado, sobre todo si no se tiene nociones suficientes de css o la plantilla tiene una maquetación -estructura- compleja. Para tal caso queda aprender css o buscar una plantilla con 3 columnas y personalizarla.
Les agradezco cualquier opinión o corrección en los comentarios y sus dudas en nuestro foro.
Otras referencias sobre este tema:



Sebastian noviembre 19, 2008 a las 6:23 pm
Wow, un Gran Post, te pasaste, esta muy facil de entender, muy breve y a la vez muy específico. Yo creaba el Sidebar de una forma mucho mas Larga y Compleja pero con este Tutorial, Me di cuenta de lo facil que es. Muchas Gracias
ResponderFrancisco noviembre 19, 2008 a las 10:42 pm
Clau, yo siento que cantinfleo demasiado, me haces sentir mejor, gracias 😛
Sebastian, que bueno que se haya entendido ^_^
Respondermontserrat lacomba diciembre 13, 2008 a las 12:25 pm
¡Hola!
ResponderMuchas gracias, siguiendo tus pasos ha sido facilísimo.
¿Sabes cómo se puede convertir una lista de links en un menú desplegable? Tengo listas demasiado largas en el blog y me gustaría poder mostrarlas igual como hago con los archivos.
gester febrero 22, 2009 a las 10:27 am
interesante amigo siempre quice agregar un nuevo sidebar, y con este tutorial lo vi sencillo gracias por esto; pero mi otra inquietud es como puedo colocar otra sidebar pero ala parte izquierda, para que la entrad principal vaya al centro con dos sidebar a los costados, favor responder gracias
Respondertopociego marzo 15, 2009 a las 11:42 pm
Muy bueno tu post, esta muy bien explicado, lo haces super sencillo 😀 gracias!!!
ResponderPaula Moreno marzo 26, 2009 a las 12:02 pm
Hola,
Quisiera saber si es posible subdividir el footer de blogger en 3 o 4 partes para poder utilizarlo en lugar del sidebar.
Muchas gracias,
Paula
Respondercesar abril 9, 2009 a las 9:17 pm
hola quisiera saber que debo hacer para que me quede un sidebara a cada lado del post
ResponderCarles abril 16, 2009 a las 5:11 am
Hola,
Muchísimas gracias por tus aportaciones.
Tengo una web en html y un blog de blogger.
Quería saber si hay alguna manera de insertar las entradas del blogger en mi web html. De modo que pudan verse desde mi web las entradas actualizadas en blogger.
Muchas gracias
ResponderSaludos
Carles
lavidalinux julio 25, 2009 a las 8:45 pm
Muchas gracias por la ayuda. Me ha servido para una plantilla que estoy por usar en mi blog. Gracias!
Responderjuan octubre 17, 2009 a las 6:33 pm
Hola, he seguido tus instrucciones y todo perfecto. Pero, ¿cómo podría poner una side a cada lado del post? lo he intentado pero no lo consigo. Gracias, un saludo
ResponderDawin enero 21, 2010 a las 12:15 pm
Realmente la Flia de Tu Revista Tecnológica, estará eternamente agradecida. Solo teniamos 2 Columnas y gracia tu Soporte ya tenemos otra imagen.
Ahora nuestro administrador tomando como base esta tutoria a podido comprender como hacer diversos cambios.
P.D.
ResponderQue Dios te Bendiga.
Jebuzzz enero 27, 2010 a las 10:27 pm
Hermano, hice todo como dijiste y cuando intento guardar la plantilla, hay un error: “Se ha encontrado más de una sección con el ID: main. Los ID de sección deben ser exclusivos.”
Entonces modifiqué “sidebar2” por otro nombre. Ej: “newsidebar” para la ID de lo que agregué… y tampoco funcionó…
¿Podrías responderme qué sucede?
Abrazo.
Jebú.
ResponderP/D2: Como busqué bastante sobre esto, y tu explicación fue la más simple -o mejor explicada- … también supe que puedo poner la nueva sidebar a la izquierda, por ejemplo. ¿Cómo lo haría? 😀
Flor febrero 11, 2010 a las 11:55 pm
Hola: estuve leyendo acerca de como colocar otra side bar, intenté hacerlo (varias veces) pero se me hizo imposible, el texto quedaba debajo de la sidebar o la sidebar en el medio y la nueva que había hecho, no se donde estaba.
ResponderEl punto es que algunos de los códigos que colocaste no pude encontrarlos o no se.
Me gustaría encontrar la forma de colocar 2 sidebars a cada lado del post, pero también quise (aunque sea) agrandar la única sidebar q tengo y no pude hacerlo, no se si es por la plantilla que tengo.
Agradecería tu ayuda…
Margarita marzo 17, 2010 a las 4:28 pm
Muchas gracias, esta información fue de mucha ayuda.
ResponderYo_MiSmitO abril 1, 2010 a las 10:03 am
wenisima
Respondervelirha abril 9, 2010 a las 1:58 pm
hola! como puedo poner blogsaver en mi blog en la barra lateral. Entiendo que hay que copiar el codigo pero lo que no entiendo es donde y como :/
se supica responder con urgencia 🙂
ResponderBelén abril 15, 2010 a las 6:01 pm
Hola francisco soy belén y quiero poner una sidebar más a la derecha de mi blog, tengo plantilla Harbor de blogger, en la tercera sidebar quiero colocar los títulos de la entradas antiguas que cliqueando allí me lleve a la página que busco. He tratado de hacer el ejercicio pero no lo he conseguido. Me sale que no es válido el HTLM o algo parecido. Por favor, es la plantilla adecuada? Muchas gracias espero tu respuesta en mi e-mail. Saludos y nuevamente muchas gracias por brindar tu ayuda. Adiós.
ResponderNacho junio 30, 2010 a las 5:48 pm
No entendi nada,se mas sencillo
ResponderLuis Antonio junio 30, 2010 a las 9:21 pm
Hola . buena explicacion. pero yo quisiera saber como colocar cada sidebar en un lado diferente , es decir con el contenido centrado y los sidebares en el lado derecho y en el lado izquierdo…
Podrías ayudarme… yo conozco algo de html y css , asi que solo necesito una pequeña ayuda (un empujon)
Un saludo de un fiel lector
ResponderLuis enciso
Francisco julio 2, 2010 a las 1:02 pm
@Luis Antonio El principio es el mismo. Para tener una de cada lado, pones una zona editable y el principal con float:left y otra con float:right, y ahora solo debes cuidar anchos y margenes para que ninguna columna se vaya al fondo.
ResponderMoises julio 9, 2010 a las 10:53 am
Buen dia, en la solapa /Diseño/Elementos de Pagina, “Añadir y organizar elementos de la Pagina” hay uno o mas cuadros que dice: “añadir un gadget”, estoy intentando personalizar mi blog y no encuentro el codigo de este recuadro para ocultarlo o eliminarlo. Sabes cual es el nombre o que debo de hacer. Gracias
ResponderMax Villasante noviembre 26, 2010 a las 9:38 am
uqeria hacerle una consulta tengo mi Blo, anteriormente estba bien y cuando le cambien por el template Oracle.xlm dividio la parte de mi donde edito mis entradas en dos columnas y no puedo mostrar ya mis Entradas ni viddeos de youtube que tenia , agradecere me pueda orientar al respecto, gracias
ResponderMax Villasante noviembre 26, 2010 a las 9:40 am
premiumbloggertemplates.com/2010/11/oracle-premium-blogger-template.html
Responderesta es la pagina donde se puede ver el Oracle
Julio febrero 22, 2011 a las 5:06 am
Muchas gracias Francisco,
ResponderEstoy empezando en esto de los blogs, y tu explicación es muy didáctica, sencilla y precisa. Felicitaciones.
Wrrzag abril 14, 2011 a las 4:33 am
Hola! Tengo un problema: He conseguido agragar una columna en la barra lateral para poner gadgets pequeños, y otra después, algo así :
|———-| |—–|
|–cuerpo–| |–|–| -> columnas
|———-| |—–|
Lo que pasa es que en el blog normal se ve perfecto, pero si voy a un post menor que todas las columnas, las que quedarían a partir del final del post se me desplazan debajo (el primero, que es corto, sirve para verlo bien: wrrzag.blogspot.com/2011/04/anunci.html. ¿Sabrías alguna forma de hacer que las barras laterales siempre estén en el mismo sitio?
ResponderGracias, y felicidades por el blog!
Francisco abril 14, 2011 a las 2:56 pm
@Wrrzag Busca sobre clearfix en Google es una técnica CSS que, entre otras cosas, sirve para hacer las columnas paralelas del mismo tamaño.
Responderjuan pablo abril 29, 2011 a las 9:31 pm
che, soy solo un niño pero digo que esta hasta bueno el tut 🙂
ResponderWrrzag mayo 1, 2011 a las 5:05 am
Vale, voy a mirarlo. Gracias! 😀
ResponderAbraham mayo 23, 2011 a las 4:51 pm
@Francisco: Si francisco, eres muy bueno.
Responderuruapanonline.tk junio 7, 2011 a las 8:40 am
esta bien pero kiero hace un slide bar pero horizontal pues to k hacerla vertical seria = k poner varios slide en una columna
Respondermisael junio 8, 2011 a las 2:45 pm
amigo de verdad que me estoy voviendo loco me gustaria que me pudieras ayudar a poner una columna de lado izquierdo de mi blog por favor amigo espero tengas el tiempo para ayudarme
Respondercomo ves solo tiene una columna a la derecha pero quiero una a la izquierda ayudame… porfavor 😀
anonimo julio 18, 2011 a las 1:12 pm
seria mas facilque publique el codigo entero y listo.. asi me complico mucho
ResponderZherg agosto 16, 2011 a las 5:11 pm
Muchas gracias por la información, un saludo!!
Responderirma pilar torres carpio agosto 28, 2011 a las 1:25 am
hola, tengo un problema, recien estoy iniciando en wordpres.org e instale y active la primera vez un tema nuevo para mi blog, y hasta ahi todo bien, pero cada vez que instalo y activo un nuevo tema para la siguiente pagina sucede que modifica los temas de las paginas y los widest grabadas anteriormente (el contenido lo mantiene felizmente), como si cada vez activara por defecto, he hecho muchas pruebas, personalizando el menu pense que era por eso pero no, he desactivado plugins, tampoco… no se como puedo solucionarlo…
ResponderOlmo Axayacatl octubre 17, 2011 a las 12:09 am
Muy buena la explicación, bastante detallada y fácil de entender. Por el momento no he pensado agregar una segunda sidebar pero cuando requiera hacerlo ya se que instrucciones seguir.
ResponderP3ru octubre 23, 2011 a las 4:35 pm
Puedo comentar tu articulo en mi blog? parece que detallas bastante bien como descuartizar una plantilla y puede ser muy util, aveces simplemente añadimos codigo y codigo y no nos paramos a ver los cuadros y como crear zonas…nose esta muy bien. Buen tuto gracias
ResponderXander Reyes noviembre 12, 2011 a las 12:58 pm
Hola tengo un blog alojado en blogger, en las nuevas plantillas de blogger, tiene una sidebar en la izquierda, la columna principal en el centro y en el lado derecho 2 sidebar (En realidad una divida del medio hacia abajo), lo unico que deseo hacer es la sidebar de la izquierda, lograr que aparezca en la derecha, para que todas las sidebar esten a la derecha y por ultimo, modificar el padding de los widgets, para que ese rellegno que veran en mi blog que se ve sobrando mucho espacio por dondequiera, sea menor, pues hay muchos espacio desperdiciado, gracias anticiapdas.
ResponderFrank enero 29, 2012 a las 11:10 pm
Hola Consuelo,
en los gadgets que tenemos en la columnas en blogger,
escoge Archivo del Blog y desde ahí puedes editar hasta dar con una de las opciones que te guste
Responderaldo mayo 8, 2012 a las 5:30 pm
Hola mira estube leendo tu post y e intentado hacer lo que me dijiste pero no me funciona haber si me puedes ayudar porfavor te lo agradeceria mucho
ResponderPILAR mayo 21, 2012 a las 7:04 am
Hola Francisco.
ResponderSi fueras tan amable de responder a la siguiente pregunta: yo tengo un blog (www.tallerbauletto.com)que tenía una distribución de una zona central y 1 barra lateral a cada lado.
La barra de la izquierda está Ok, pero la barra de la derecha en la que tenia unas fotos que iban pasando, un contador de visitas y poco más ha desaparecido.
Evidentemente será que algo he tocado, pero no se lo que es, ni se como volver a ponerlo.
¿puedes echarme una mano?
muchas gracias
pilar
María de las Mercedes junio 4, 2012 a las 8:49 am
Hola!!! Tengo problemas al agregar una nueva columna a la izquierda, no encuentro el lugar donde agregarla. La plantilla que tengo instalada no tiene las secciones tradicionalmente conocidas, es muy rara. Pero necesito poner una columna ahí!!! Si podrías responderme a mi email y decirme cómo agregarla, te agradezco!! Saludos.
ResponderRoberto marzo 8, 2013 a las 8:06 am
hola amigo me puedes decir como poner un sidebar footer?
Responderantonio agosto 9, 2019 a las 1:58 pm
hola amigo mira o lo que quiero que es la sidebar solo se vea en la pagina de inicio o principal en las demas entradas no como se hace? yo uso blogge
Responder