Uno de los efectos que más se están usando últimamente es la de usar reflejos, ya sea en texto o en imágenes. Es algo que va muy acorde con el filosofía de diseño de la web 2.0 y que seguramente seguirá teniendo mucha aplicación. Bien pues en este minitutorial te diremos paso a paso como hacer este efecto en Photoshop.
Lo primero que tenemos que hacer es tener nuestro elemento solo, sin fondo y lo podemos conseguir seleccionando el objeto y eliminando el fondo como vimos en el tutorial “Selecciones difíciles en Photoshop”. Para nuestro ejemplo usaremos el siguiente simpático jarrito de tequila:
- Lo siguiente que tenemos que hacer es duplicar la capa, para esto damos click derecho sobre el nombre de la capa de nuestro jarro y en las opciones que se despliegan damos click en “Duplicar capa” (Duplicate Layer) y aceptamos el cuadro de dialogo que nos aparece.

- Nuestra nueva capa queda exactamente encima de la otra y lo que tenemos que hacer es reflejarla hacia abajo, para esto lo hacemos vamos al menú “editar” (edit) ahí a “transformar” (transform) y “Flip Vertical”. Lo que nos gira nuestra imagen 180°. Ahora hay que mover esa imagen de cabeza hacia abajo para que coincida con la otra como sigue:

- Ahora creamos una nueva capa
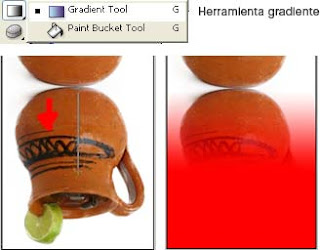
 . En esta nueva capa, hacemos un gradiente de arriba hacia abajo en la zona que esta nuestro jarro de cabeza con se muestra en la figura:
. En esta nueva capa, hacemos un gradiente de arriba hacia abajo en la zona que esta nuestro jarro de cabeza con se muestra en la figura:
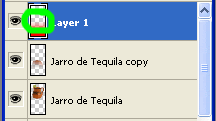
- Ahora vamos a cargar la selección del gradiente, presionando la tecla Ctrl damos click justo sobre el icono de la capa que contiene el degradado.

- Como veras, nos aparece una selección. Ahora nos ubicamos en la capa del jarro reflejada y presionamos la tecla suprimir, con esto eliminamos en forma de gradiente parte de esa imagen. Y presionamos Crtl+D para desaparecer la selección.
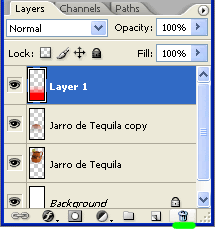
- Como la capa del gradiente ya no la utilizaremos, nos ubicamos en dicha capa y la eliminamos con el botón del bote de basura bajo las capas.
 Y nos permite observar el resultado en la capa reflejada:
Y nos permite observar el resultado en la capa reflejada:
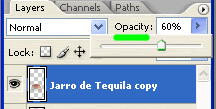
- Para mejorar el efecto podemos bajar la opacidad de la imagen, para este ejemplo usare 60% pero esta en función de la imagen y del resultado que busques. Juega con estos varios valores hasta que encuentres el que más te guste.

- Y el resultado final es el siguiente:
 Este metodología puede aplicarse de la misma forma para el texto con buenos resultados.
Este metodología puede aplicarse de la misma forma para el texto con buenos resultados.



 . En esta nueva capa, hacemos un gradiente de arriba hacia abajo en la zona que esta nuestro jarro de cabeza con se muestra en la figura:
. En esta nueva capa, hacemos un gradiente de arriba hacia abajo en la zona que esta nuestro jarro de cabeza con se muestra en la figura:








Joaquín noviembre 10, 2007 a las 9:52 am
Hola Francisco, intento hacer este truco, pero no me sale ya que cuando duplico la capa, no me queda una arriba de la otra, me podrías decir cómo hacerlo?
ResponderSaludos
Francisco noviembre 12, 2007 a las 10:46 pm
Joaquín, al duplicar la capa se genera automaticamente encima de la original, de que modo la intentas duplicar?
ResponderMendi enero 11, 2008 a las 3:14 pm
Gracias Francisco, para hacer reflejos usaba el comando “fundir imagen” de Fireworks, me gustó mucho este tutorial.
Excelente Blog.
Saludos
Responder