HTML5 esta introduciendo nuevos atributos que harán, y ya hacen, más sencillo nuestro andar en crear mejores sitios web. Uno de estos atributos es pattern, específico para validar elementos input tipo text, search, url, tel, email, y password, es decir, para campos de texto de formulario.
¿Qué hace pattern?
Como su nombre ya adelanta, pattern busca un patrón/expresión regular dentro de un campo de texto y determina si este lo cumple o no. Por tanto, su función es validar la información introducida por los usuarios. Esta tarea es normalmente realizada por Javascript, pero suelen ser soluciones un tanto más complejas y dependientes de que esta tecnología este activada en el navegador.
¿Cómo usar pattern?
Pattern se maneja como cualquier otro atributo de input, y toma como valor una expresión regular. Ejemplo:
<form action="twitter.php">
<label for="twitter">Usuario de Twitter: </label>
<input type="text" pattern="^[A-Za-z0-9_]{1,15}$" name="twitter_account" id="twitter" />
<input type="submit" value="Enviar" />
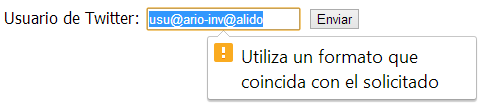
</form>En este formulario se pide el nombre de usuario de Twitter, si cumple con la expresión regular indicada “^[A-Za-z0-9_]{1,15}$” (admite caracteres alfanuméricos y guión bajo hasta un máximo de 15), el formulario será enviado normalmente, sino, el navegador mostrará una advertencia y evitará que el formulario se envié. En Chrome esta advertencia luce así:

¿Cuándo usar pattern?
Este atributo es soportado desde Firefox 4+, Chrome 5+, Opera 9.6 y IE 10+ que ya abarca un buen porcentaje de las visitas de un sitio web. Por tanto, mi sugerencia de uso es para aquellos formularios que no requieren una validación compleja (como mensajes de error personalizados, cambios en el estado del campo de texto, etc.) y que cuenta con una validación de lado del servidor. Un ejemplo bastante real de donde podrían usarse son los campos de comentarios de WordPress, donde actualmente no hay validación del lado del cliente, pero sí del servidor y que puede ahorrarnos algunos comentarios con campos inválidos.
También puede usarse como una forma complementaria de validación de lado del cliente, por ejemplo, para cuando Javascript este desactivado.
Con HTML5 es posible validar campos de texto con expresiones regulares gracias al atributo pattern, pero antes de llegar a ello podemos hacer uso de otra herramienta de HTML5, los nuevos tipos de campos. Existen varios de estos nuevos tipos de campos, pero para la validación de formularios son especialmente útiles: email, url y number.
¿Cómo funcionan los tipos de campos?
Los tipos de campos se utilizan como valores del atributo type en elementos input. Al indicar el tipo de campo, el navegador podrá validar la información introducida por el usuario y permitirá su envío o dará una advertencia si no esta bien completado.
Tipo URL
<form action="comments.php">
<label for="user-url">URL: </label><input type="url" name="user-url" id="user-url" />
<input type="submit" value="Enviar" />
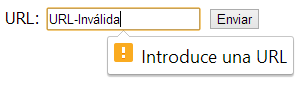
</form>Que en caso de llenarse de manera incorrecta, Google Chrome, actualmente muestra la siguiente advertencia:

Tipo Email:
<form action="comments.php">
<label for="user-email">Email: </label><input type="email" name="user-email" id="user-email" />
<input type="submit" value="Enviar" />
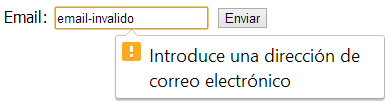
</form>Y el correspondiente error:

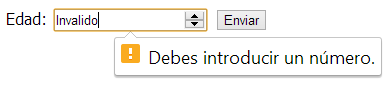
Tipo número:
<form action="comments.php">
<label for="user-age">Edad: </label><input type="number" name="user-age" id="user-age" />
<input type="submit" value="Enviar" />
</form>
Ventajas de los tipos de campos.
- Compatibles en los navegadores modernos más usados.
- Amigables para móviles. Por ejemplo, si se usa el tipo de campo “email” algunos teléfonos mostrarán un teclado más acorde, que incluye “@” y “.com”.
- Mensajes de error más concretos que con pattern.
- Es una validación nativa, por tanto rápida y fácil de implementar.
- Semánticamente más correctos.
Desventajas de los tipos de datos para validación.
- Depende del navegador, por tanto, su compartimiento y varía en cada uno.
- No 100% soportados.
Conclusión.
Su soporte en los navegadores modernos más usados y su fácil implementación hace a los nuevos tipos de campos ideales para validaciones poco estrictas y donde ya hay una validación de lado del servidor. Seguramente en el futuro cercano podrán usarse con un mayor grado de confiabilidad que nos harán olvidarnos de las soluciones Javascript, dejando para Javascript solo las validaciones más complejas y/o específicas.




Marco octubre 7, 2013 a las 11:16 am
Para que sirve
Responder