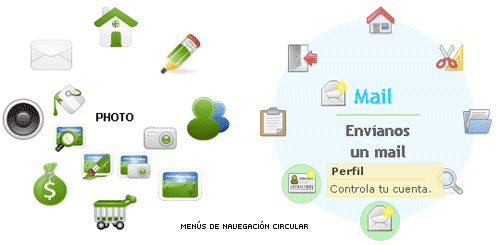
Hace un tiempo en metalize presentaron un tutorial para aprovechar al máximo las posibilidades el efecto :hover (al pasar por encima el cursor) de css, en él se explica la forma de conseguir un menú circular muy estético sin javascript u otro recurso.
Desarrollando un poco más la idea en cssplay han hecho una versión más elaborada del menú, agregando subopciones a cada elemento que lo hacen un sistema de navegación más completo. Su uso requiere de una donación.
Una alternativa que agrega novedad a la navegación, pero que en contra parte la dificulta (es fácil cambiarse de submenú sin desearlo). Quizá lo más interesante es estudiar el código y empezar a explotar los efectos hover con CSS.




Rony noviembre 12, 2008 a las 11:56 am
me parece muy bueno 😀 voy a ver quetal está
[code]
hej world
hej
[/code]
Respondernada mas
Conrado noviembre 12, 2008 a las 6:56 pm
muy llamativo.. hay q ver con que web pegaría un menu en circulo..
ResponderFrancisco noviembre 13, 2008 a las 1:58 am
Se me ocurre que quedaría bien en una web con o sobre música.
ResponderFernando marzo 30, 2010 a las 11:39 pm
hola quisiera tu email para q me pases el sip de la navegacion circular…
Responderespero respuesta en mi correo gracias.
daniel octubre 24, 2011 a las 7:24 pm
Hola que tal, me resulta interesante ese menu y tambien te pediria que me enviaras ese menu de cssplay, para analizarlo y aumentar mis conocimientos, te lo agradeceria mucho, felicidades bye.
Responder