En esta ocasión les mostraremos como se hace un botón con diseño de sticker, que últimamente se han puesto muy de moda en los packs de iconos sociales, al final del tutorial tendrás la base que podrás aplicar este diseño a cualquier tipo de botón, ya sea social o no.
Todo desde Illustrator CS4 (Ai)
Todo el botón será creado con vectores por lo que no tendrás problemas para los tamaños y calidad de tus imágenes. Usar vectores es una solución ideal para web, ya que a pesar de que uses tamaño relativamente pequeños, la exportación de tus png’s será con una fidelidad de contornos muy buena. Si a eso le añades que en Ai CS4 por fin puede hacer medidas en pixeles para web simplemente lo tienes todo.
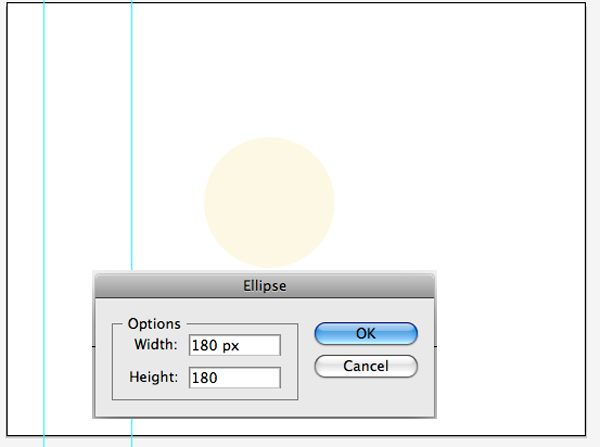
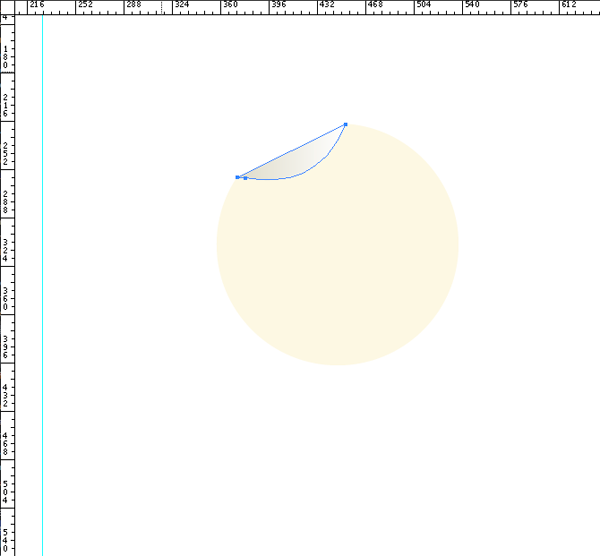
Iniciamos en nuestro documento haciendo una figura de circulo (180px por 180px) con las siguiente características y le ponemos color de relleno #FDF8E3, sin stroke.

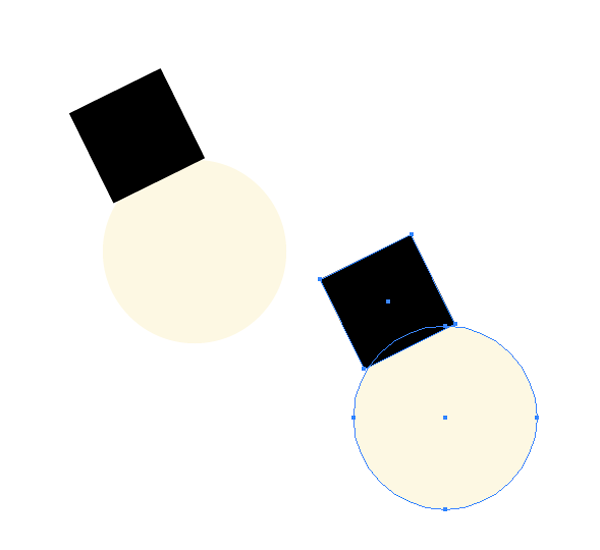
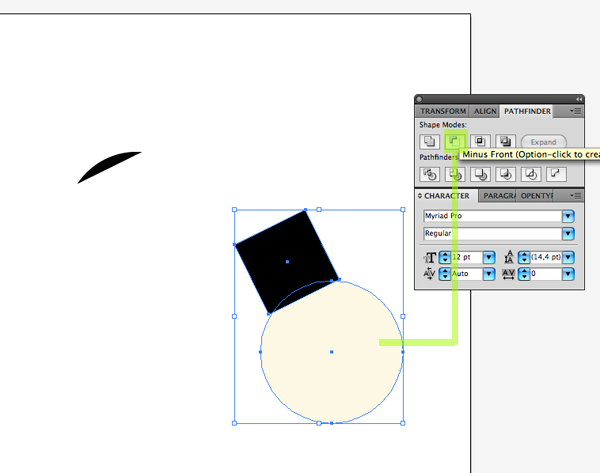
Ahora lo que haremos será hacer la parte del sticker que se esta despegando para esto ponemos una figura de rectangulo por encima del circulo seleccionamos ambas figuras , copiamos ( Cmd+C o Ctrl+ C) y pegamos (Cmd+V o Ctrl+V).

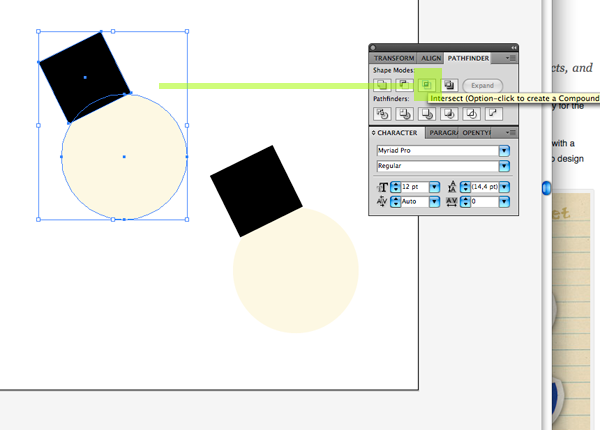
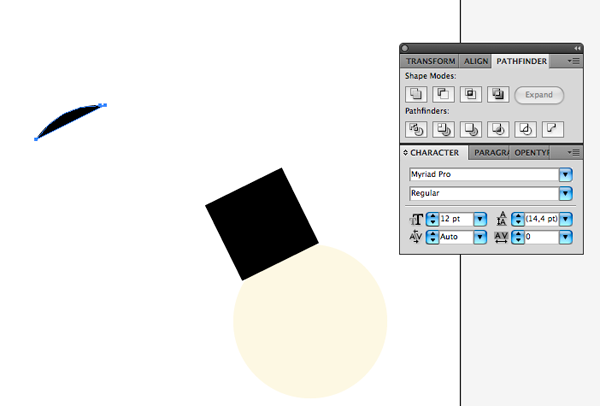
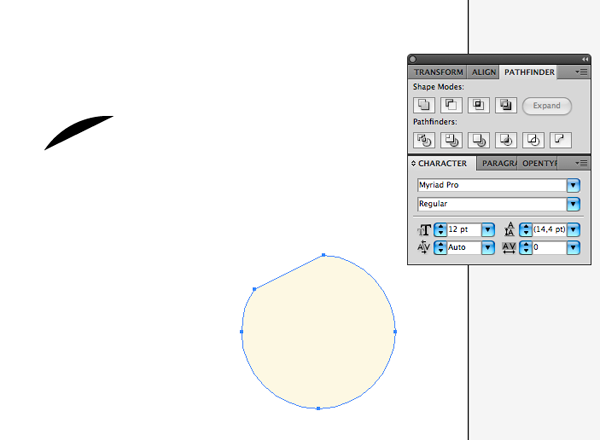
Abrimos nuestra ventana del Pathfinder (Menú Window→Pathfinder) seleccionamos un par de figuras (círculo y rectángulo) hacemos la opción Intersect (es decir quedara solo laintersección entre las dos figuras) y en al segunda aplicacmos la oción Minus (que la figura de arriba sustraiga a la figura de abajo).




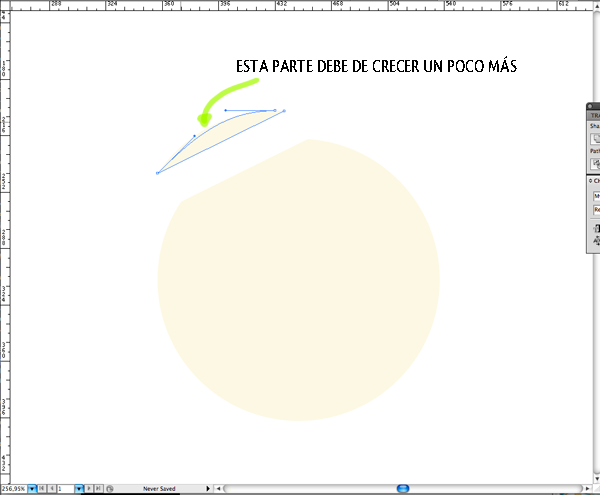
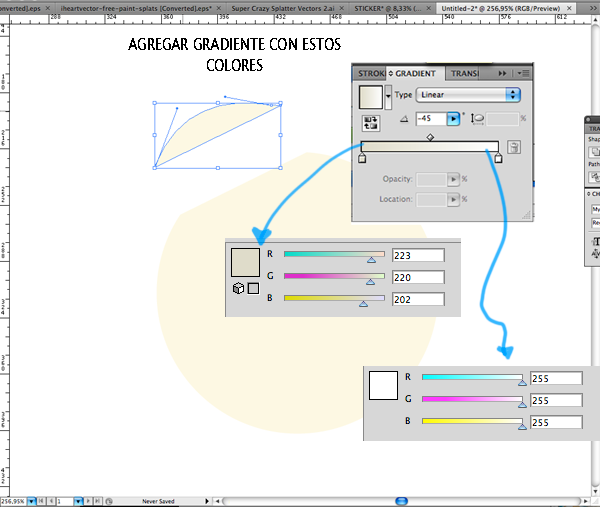
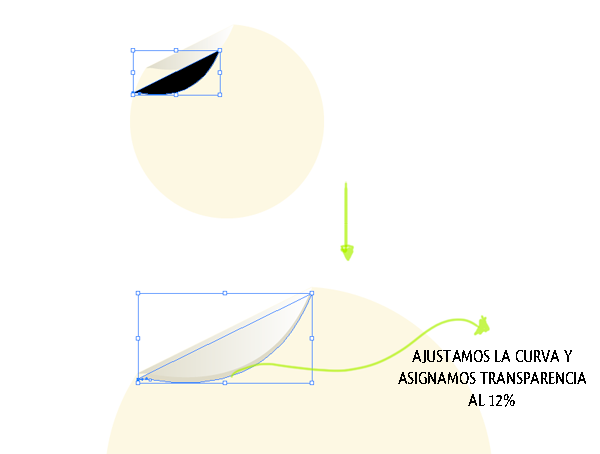
Ajustamos un poco la curva de la figura más pequeña, haciéndola un poco más grande, le agregamos los siguiente valores de relleno y la giramos



Duplicamos esta misma figura. Ajustamos la curva para que la forma quede como sombra proyectada la rellenamos de negro y le damos una transparencia del 12%.

Ahora duplicamos el semicírculo que nos queda, lo mandamos al fondo, lo desfazamos un poco , lo rellenamos de negro y le damos transparencia del 12%.

Ya esta nuestra etiqueta ahora a poner diseño
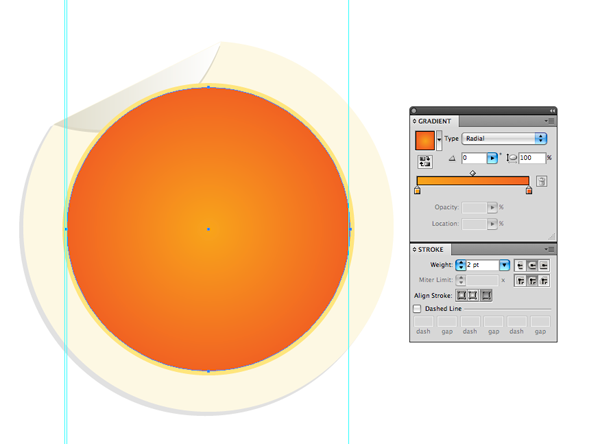
Creamos un nuevo círculo de 136 x 136 pixeles, con un stroke de 2 pt. de color y un gradiente circular como relleno de los siguientes colores #FBB03B y #F16123, lo que no deja una imagen así.

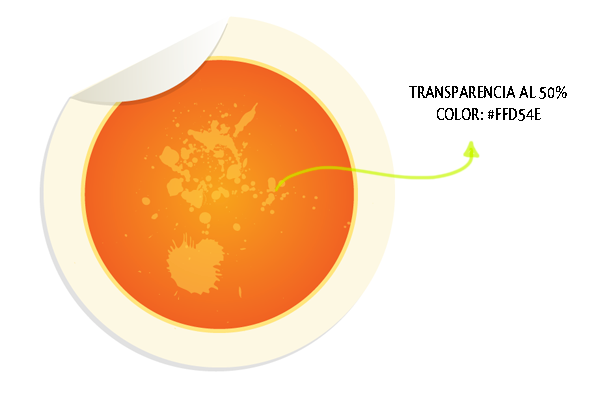
Pasamos adelante el pedazo de sticker despegado y su sombra.Ahora tomamos uno vectores que descargamos de Internet (ambos son totalmente gratis este y este otro de DeviantArt . Los agregamos con el color #FFD54E y una transparencia del 50%

Ahora solo falta agregar el símbolo de RSS, el cual tome del siguiente vector gratuito, aunque si eres de esos que les gusta hacerlo todo desde cero en este tutorial viene explicado como se hace.

Ajustamos el logo y listo. Puedes exportarlo como png.
Para Terminar
Tenemos listo nuestro botón ahora puedes cambiar los colores y poner el símbolo de cualquier otra aplicación o red social ( facebook, twitter o friendfeed quedan con el color azul) y así puedes hacer las diferentes adaptaciones.
Un tip que te puedo dar es que puedes modificar este sticker exportándolo como .png y jugando con texturas y transparencias en Photoshop, para dar una sensación distinta.




Evelyn marzo 11, 2010 a las 4:44 am
Muy bueno =)
ResponderAliveSoul marzo 11, 2010 a las 8:53 am
Buenisimo hermano!
ResponderUlises marzo 11, 2010 a las 10:18 am
Evelyn y AliveSoul: gracias por sus comentarios, que bueno que les agradó el tutorial les mando un gran saludo
ResponderVicky abril 12, 2010 a las 5:33 pm
Muy bien explicado el paso a paso para realizar nuestro propio botón
ResponderRSS, me resulta de
mucha utilidad para mi blog.
Muchas gracias.
Jose mayo 29, 2010 a las 3:10 pm
Hola, muy buena explicación, pero para la gente torpe como yo, como debemos introducirlo en nuestro blog. Gracias.
Responderfelixcejas diciembre 30, 2011 a las 5:41 am
estupendo
Responder