Esta pretende ser una lista con los 10 trucos más buscados en Blogger, algunos muy sencillos, otros no tanto, pero todos buscando mejorar algún aspecto de la plataforma para blogs de Google.
![]()
Aunque esta barra puede tener algunos atajos para manejar nuestro blog, su valor es poco o nulo para el lector, ocupa espacio extra y es poco estética. Eliminarla es sumamente sencillo, solo hay dirigirse a Diseño/Edición HTML y buscar el siguiente código:
]]></b:skin>Y justo antes pegar lo siguiente:
#navbar-iframe { height:0px; display:none; visibility:hidden; }Este “truco” se basa en usar la dirección sindicación de comentarios y los artículos que todos los blogs de Blogger tienen. Estas direcciones son:
Para comentarios: https://tublog.blogspot.com/feeds/comments/default
Para artículos: https://tublog.blogspot.com/feeds/posts/default
Donde tublog.blogspot.com es la dirección de tu blog.

Ahora solo hay que ir a Diseño/Elementos de página y dar clic en Añadir un gadget, en la ventana que se abre se selecciona un gadget de Feed y se escribe la dirección de comentarios para mostrar los últimos comentarios, se repite el proceso para crear un nuevo gadget de feed pero esta vez usando la dirección de los artículos.

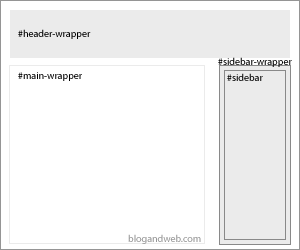
Parece que cada vez es más insuficiente una sola barra lateral, la complejidad de agregar una extra a un diseño ya hecho variará de acuerdo al tipo de diseño y de los conocimientos que se tengan de HTML y CSS. El proceso se detalla en nuestro artículo: Como agregar una sidebar en una plantilla Blogger donde hay referencias también a otros tutoriales similares.
4. “Leer más” o “Continuar leyendo” en los artículos de Blogger.
Para hacer la navegación más ligera a nuestros lectores muchas veces conviene mostrar solo un resumen de los artículos. Como Blogger no tiene esta característica por defecto, habrá que usar CSS o Javascript para conseguir este propósito.
Tutorial para agregar “Leer más” en Blogger.
5. Mostrar los artículos más populares o más comentados.
Cuando un artículo tiene muchos comentarios, esto habla de su posible valor para los visitantes. Esta tampoco es una característica de Blogger por lo que hay que recurrir a un nuevo script. En BloggerBuster se muestra como crear un gadget para mostrar las entradas más populares.
6. Paginación o páginas numeradas en Blogger.

Blogger solo muestra un enlace a la página siguiente y anterior, con la página es posible mostrar un cantidad más grande de páginas para navegar indicadas con números. Nuevamente el funcionamiento se basa en un script que es necesario instalar en el blog para que funcione. Armanda de Blogger Buster fue una de las primeras en mostrarlo y en Vagabundia encontraran una explicación en castellano.
7. Agregar un favicon en Blogger.
Para agregar ese pequeño icono visible en favoritos, pestañas y barra de direcciones, solo hay que crear un icono y vincularlo desde la plantilla. Para esto desde Diseño/Edición HTML se busca el siguiente código:
<title><data:blog.pageTitle/></title>Y justo antes se coloca lo siguiente:
<link href="http://sitio.com/favicon.ico" rel="shortcut icon" type="image/x-icon"/>
<link href="http://sitio.com/favicon.ico" rel="icon" type="image/x-icon"/>Donde https://sitio.com/favicon.ico es la URL de tu favicon.
Para obtener la URL de tu favicon puedes alojarlo en un servicio gratuito como IconJ.
8. Utilizar un dominio propio en Blogger.
Tener un dominio propio es de las primeras cosas que se deben contemplar cuando deseamos tomar nuestro blog más en serio. Las ventajas son muchas y el precio bastante modico. Blogger permite el uso de dominios propios en su plataforma y proceso puede verse en nuestro artículo: Como usar un dominio propio en Blogger.
9. Formulario de comentarios en la misma entrada.
En este en realidad a dejado de ser un truco, pues ya forma porte de las características comunes de Blogger, aun así hay que activarlo desde Configuración/Comentarios , ahí en la opción de “Ubicación del formulario de comentarios” se selecciona “Entrada incrustada a continuación”.
En algunos casos podría ser necesario implementar esta característica de forma manual.
10. Poner publicidad de Adsense en Blogger.
Existen varias opciones para poner Google Adsense, así que puedes escoger entre estos 10 Lugares para poner Adsense en Blogger.
Como siempre, la recomendación es usar únicamente los trucos que son imprescindibles para nuestro blog para evitar sobrecargar de contenido el sitio y/o hacerlo muy pesado.



adriano diciembre 10, 2008 a las 9:58 am
Grande!
ResponderSilvi diciembre 10, 2008 a las 10:40 am
Excelente recopilación, y me siento contenta de tener implementados todos los trucos, menos uno (el de la paginación) en mi propio blog, gracias a espacios tan útiles como este 😀
ResponderSpamloco diciembre 10, 2008 a las 10:45 am
Muy buena la recopilación.
🙂
ResponderCONDEnador diciembre 10, 2008 a las 7:44 pm
Holas, excelente recopy… una pregunta.. como haces para que el CODE no te aparesca como puro texto sino que aparesca en ese recuadro?
ResponderFrancisco diciembre 10, 2008 a las 11:16 pm
Me alegro les haya gustado y más aun si es útil. 🙂
CONDEnador, recuerdo que el blog de gem@ se mostraba como hacerlo, pero simplemente es usando las etiquetas pre y code y dándoles estilo.
ResponderCONDEnador diciembre 11, 2008 a las 12:16 am
Gracias, ire a ver si lo encuentro entre sus “olders posts” xD.
Otra pregunta.. porque rayos WordPress cobra para usar mi propio css y plantilla (100% mia) y solo poder cambiar el estupido “header”? Do… la maldita pagina es *.ORG
ORG = Organizacion sin animo de lucro!!
que farza el WordPress
ResponderCONDEnador diciembre 11, 2008 a las 12:22 am
Ya.. lo encontre…solo tube que usar su buscador y telcear “CODE” y en el segundo resultado lo encontre.. Gracias
esta aqui… si lo postearas aqui estaria mas a la mano de tus lectores.. pues segun las estadisticas (imaginarias..xD)..
solo el 5%de los lectores visitan tus blogs amigos.. y el 25% de B-Logeros (admins de otros blogs) lo hacen
ResponderFrancisco diciembre 12, 2008 a las 12:53 am
Un par de apuntes, el org en teoría es para ORGanizaciones (comerciales o no), pero en la práctica todo mundo puede hacer lo que quiera con ellos.
El otro es que wordpress.org es donde bajas la plataforma, que si es libre. El que es de pago es wordpress.com , que como dices, te cobra hasta por lo más básico.
Responderluks diciembre 12, 2008 a las 6:04 pm
Muy buena compilacion de trucos !!!
Respondertodos conocidos pero no por eso por demas de utiles!!!
Saludos!!!
Lisett diciembre 13, 2008 a las 12:05 pm
Bien ai con los trucos… pero tengo una pregunta que no encuentro por ningun lado.
Como puedo hacer para que un bloque de post antiguos me aparezca cada vez que alguien entra a mi blog?
Es decir que quiero que aparezcan post aleatorios para que mis lectores puedan ver los otros temas sobre los que ya escribi.
Encontre un widget para eso pero solo te da una imagen al que hacerle click y solo te da un post aleatorio, me parece mucho trabajo para un lector que solo quiere leer algo de “pasada”
Si lo sabes, ayudame con eso si?
Gracias!!
Lisett Cordova
Respondermarqus diciembre 17, 2008 a las 4:51 pm
Hola,
muy buenos los trucos. Yo llevo tiempo buscando cómo hacer en Blogger que un mismo post aparezca en portada siempre sin necesidad de jugar con las fechas de publicación, es decir, a través de algún script o algo así.
Muchas gracias por estos y otros muchos consejos.
Respondermehmet diciembre 21, 2008 a las 6:25 am
grande..
Responderisrael diciembre 22, 2008 a las 6:39 pm
Excelso el Aporte te mando un muy fuerte abrazo y te doi las gracias
ResponderAlejandro diciembre 23, 2008 a las 2:59 pm
Loco… como va eso. El blog, mas que buenisimo, ahora, leyendo un poco esto de Blogger me surgio una duda, se que es una estupidez quizas, pero no la estoy cazando. Como hago para en una plantilla blogger, mostrar solo los links en el principal y luego, cuando se haga click, te lleve al contenido. O sea, solo mostrar el link en el principal. Saludos y gracias de antemano por cualquier ayudita!
ResponderAM enero 6, 2009 a las 4:26 pm
Muy útil!!Funcionan a la perfección.
ResponderALEJANDRO enero 13, 2009 a las 3:59 pm
A mi no me resulta,luego de los primeros pasos al pegar mi URL me aparece que el nombre de URL es invalido,alguien sabe por que?este blog lo abri en Noviembee 08,ayuda por favor!
ResponderALEJANDRO enero 13, 2009 a las 4:00 pm
Me refiero al tema de el post
ResponderALEJANDRO enero 13, 2009 a las 4:02 pm
Me refiero al punto 2
Responderpalmo enero 28, 2009 a las 7:55 pm
gracias, a mi resultado casi todos los consejos el del paginador valio pistola pero bueno seguire buscando para agregarlo gracias por los trucos y consejos
ResponderFrancisco febrero 17, 2009 a las 12:43 pm
@Samuel Solo tienes que entrar desde Blogger.com
ResponderXumpi marzo 2, 2009 a las 7:48 am
Hola!! esta genial!! pero quizás podrías poner un numero 11, y seria el que muestras.
ResponderSe trata del recuadro que tienes a la derecha en donde aparece juntos (Comentarios, Tags, Archivos) y con solo unas pestañas los tres están juntos, solo se logra hacer eso???? lo estaba buscando como hacer??
Francisco marzo 2, 2009 a las 4:43 pm
@Xumpi, se hace con javascript. Se lleman tabs (pestañas), busca “tabs blogger” y seguro encontraras como ponerlos en blogger.
ResponderEducavent marzo 5, 2009 a las 7:18 am
Buenas!!
Tan sólo una sugerencia bien intencionada acerca del post…
En el truco número 9, el enlace a la característica de forma manual está roto al estar duplicado el http.
Es necesario modificarlo
Te agradezco tu tiempo por este post
Respondercachimbas marzo 12, 2009 a las 10:40 am
Gran Trabajo!!
ResponderSócrates marzo 20, 2009 a las 1:56 pm
Muchas gracias por darnos este tremendo regalo con
Responderlos 10 trucos más buscados en Blogger. Estamos todos muy agradecidos porque realmente esta página ha sido de gran ayuda. Un saludo desde Venezuela.
Éxitos…Y GRACIAS!
Raul marzo 25, 2009 a las 7:35 am
Buen trabajo esta genial la pagina.Dejame un comentario en la mia.Gracias.Unsaludo
Responderlilia marzo 30, 2009 a las 5:13 pm
gracias me sirbio de mucho
ResponderChXt0 abril 16, 2009 a las 1:15 pm
Que tal, una pregunta, ¿qué plantilla usas o cómo le haces para utilizar todo el ancho de la página?, es que las plantillas que trae blogger son muy angostas y no se ven bien para mí gusto.
Saludos.
Respondersağlık abril 19, 2009 a las 6:11 pm
thanks
ResponderJose Torrez mayo 1, 2009 a las 8:11 pm
muy interesante la pagina me ha ayudado mucho a comprender mas jejejeje
quisiera poder enternder algunas cosas pero todo se hace con practica en tdo caso si pudieran ayudarme con mi planbtilla les agradeceria mucho ahi esta mi direccion quiero poner o cambiar el encabezado pero todas las soluciones que uds dan no concuerdan con la mia ojala y puedan ayudarme y mil gracias por la pagina saludos desde la paz Bolivia.
Responderlomeli mayo 11, 2009 a las 10:13 am
ola bueno pues sus trucos son muy utiles asi ya comprendi mas cosas y me ha servido de mucho y la pagina esta genial ok.
Responderbueno saludos bye
leyk mayo 12, 2009 a las 8:53 pm
quisiera preguntarte algo..
como hago para que los archivos publicados en mi blog no salgan con fechas sino solo por el titulo s decir.. como tu lo tienes en categorias… que salen los articulos por titulos y a su vez estas entradas tienen articulos de interes…
help me please!!!!
Thanks!… aclaro soy novata en esto de los blogs.
Respondermaryiiii!!! mayo 14, 2009 a las 7:18 pm
hola yo tengo una cuenta blogger y la verdad tiene tiempo que la tengo…. y cuando entro para subir otra entrada me aparece como si nunca hubiera hecho mis 25 entradas que tengo en mi cuenta como si la hubieran bloquiado y eh buscado en el buscador web y alli las encuentro pero ya no puedo subir mas cosas como es posible para eliminar todas mis en tradas y ya no las veo en mi cuenta o por lo menos que no aparescan en el buscador google o porlomenos elimin ar mis blog que tengo si tengo bloqueada mi pagina ??? ayudeme
Responderjuan mayo 30, 2009 a las 6:49 pm
esta muy chido el blog
Responderjuan mayo 30, 2009 a las 7:40 pm
perdon lo que para es que estoy haciendo un chat
Respondermaria mayo 30, 2009 a las 7:43 pm
es lo maxino
Responderandrea junio 3, 2009 a las 6:18 pm
Muy buena la entrada, ayuda bastante sobre todo lo del formulario.
ResponderGoikorrota junio 9, 2009 a las 7:47 am
Interesante, gracias
ResponderMira que Gadgets junio 16, 2009 a las 6:12 pm
Hola a todos.
ResponderEsta muy bien el tuto, una pregunta: ¿lo de la paginación es que te va llevando de post en post o como va la historia? Gracias d nuevo y saludos…
Chris junio 25, 2009 a las 12:08 pm
yo creo que cando escribiste este post funcionaba lo del rss 2. Mostrar los últimos comentarios y los últimos artículos en la sidebar. por que lo intente hoy y no pude parece que blogger no me deja guardar mi misma direccion, crees que se pueda hacer de otra forma? ayudenme por favor
ResponderJose julio 5, 2009 a las 2:26 pm
Excelentes recomdendaciones y sobre todo practicas. Me han ayudado mucho ya que apenas empiezo con esto de la creacion de tu blog. Muchas gracias.
Buen dia.
ResponderGerman julio 22, 2009 a las 12:57 pm
ke buena pagina es esta… muy buenos articulos, de maravilla sigue asi.
Responderwilliam agosto 8, 2009 a las 8:51 pm
muy bueno me gusta
ResponderMaira agosto 20, 2009 a las 6:08 pm
Hola! Estuve viendo el tema del favicon, hice todo paso por paso muchas veces en mi blog y me sale el favicon de blogger o el de IE.
ResponderPor que será??
Graciasss
Leandro septiembre 3, 2009 a las 10:20 am
Excelente recopilacion de trucos, los implementare cuanto antes en mi Blog. Muchas gracias y felicitaciones por vuestro magnifico trabajo.
Responderbiblos septiembre 10, 2009 a las 1:46 pm
ya tengo varios dias intentando poner un fivcon pero no puedo lograrlo es nusesario tener fire fox para visualisarlo?????????????????????????
ResponderLuciano septiembre 15, 2009 a las 2:39 am
Muy buenos trucos, yo siempre recurro a esta pagina pero nunca comento.
ResponderAhora que tengo blog hago un comentario como la gente jeje.
Muy lindos trucos, muy linda pagina y bueno nada, te agrege como favorito en mi blog (si quieres fijate) 🙂
Si no seria mucha molestia, añademe 🙂
Saludos!
daniel septiembre 26, 2009 a las 6:56 am
hola como estan todo yo quiero el hack de farm town si me lo podria conseguir por favor
ResponderAnónimo octubre 18, 2009 a las 11:38 am
Muchas gracias por la informacion.
ResponderMa. Laura octubre 28, 2009 a las 5:22 pm
Hola!
ResponderHace muy poco que estoy empezando a entender un poquito el lenguaje blog. Por alguna macana que me habré mandado me quedé sin opción para “comentarios”.
Te pediría si por favor tuvieras la gentileza de pasarme el código fuente para colocarlo en forma de tabla -como este tuyo-
en la columna derecha.
Mi blog: fotosconalma.blogspot.com
Mil gracias
max diciembre 7, 2009 a las 7:39 pm
por favor necesito achikar la foto de mi blog por favor enseñenme como hacerlo
Responderde ante mano muchas gracias neofitoblog
nadie diciembre 13, 2009 a las 3:29 pm
#50 13.11.2009 a las 18:38
Respondersebastian enero 9, 2010 a las 11:29 am
buena info saludos
ResponderRosa Silva febrero 12, 2010 a las 2:05 pm
Amigo, te has equivocado con la URL para los últimos artículos en la sidebar. La URL del feed correcta vendría siendo “http://tublog.blogspot.com/feeds/posts/default”. Lo adiviné por pura lógica, jaja.
ResponderFrancisco febrero 16, 2010 a las 1:12 pm
@Rosa, gracias por la corrección.
ResponderCARLOS febrero 13, 2010 a las 8:34 pm
wow, eso me servira de mucho, gracias
ResponderMA febrero 24, 2010 a las 11:20 am
Gracias , Francisco por tus 10 consejos tan buenos , gracias de nuevo por la imformación.
ResponderUn saludo de MA .
Jorge Duré febrero 27, 2010 a las 5:12 am
TENGO 1 PROBLEMA: no puedo comentar en blogs (de blogspot) que tengan al opción de comentar en la misma entrada (como es el caso de éste blog.
Responderacalero febrero 28, 2010 a las 9:33 am
me gustaria saber si puede añadir alguna pestaña para traducirlo atomaticamente a distintos idimas. gracias
Responderacalero febrero 28, 2010 a las 9:35 am
y otra cosa, si se pueden combinar noticias para comentar y otras se queden cerrados
Responderthealkaline febrero 28, 2010 a las 8:13 pm
Genial tio habia varios que no encontraba la manera de hacerlo pense que no se podian pero veo que sí. Muy buena recopilacion :D.
Gracias.
ResponderDaniel abril 2, 2010 a las 2:37 pm
oyes si me pudiera ayudar en algo amigo porfavor jeje
ResponderGabe abril 4, 2010 a las 9:15 am
hola.
Responderyo tengo una duda que posiblemente tenga que ver con esto, llevo dias buscando como eliminar o cambiar el logo de blogger de la pestaña que crea la web al abrirla.
no se si me explico.
cuando tenemos varias web abiertas nos crean pestañas si asi lo tenemos escojido, hot mail tiene el logo de windows, google la G de 4 colores, y blogger tiene la B en cuadro naranja. esto es posible eliminarlo,poner uno lo que desee?? como donde?
Moni abril 12, 2010 a las 2:20 am
Gracias por compartir tanta info!! Te comento que tengo un problema con mi plantilla.. la sidebar cubre parte del contenido de lo que publico. Habré tocado algo modificando la plantilla o es un error de Blogger??
ResponderLinux Cáceres abril 14, 2010 a las 4:06 am
Muchas gracias amigo
Responderdannykiller abril 14, 2010 a las 3:47 pm
alguien me dice como poner un link en mi nickname como tienen muchos aca
ResponderPaco abril 18, 2010 a las 2:02 pm
Hola, primeramente, darte las gracias por estos trucos tan buenos y prácticos.
Te comento mi solicitud, desearía esconder que no eliminar la barra de blogger, ya que he visto por ahí que se “transparenta” hasta que pasas el ratón por encima y entonces vuelve a aparecer.
Espero que me puedas ayudar.
ResponderPaco mayo 3, 2010 a las 3:04 pm
Busco a un tal Jose Ignacio, que me ha mandado un correo electrónico a través de esta página y al que no le puedo contestar.
ResponderJ.Ignacio, mandame MP o deja comentario en mi blog, para poder responderte.
pat.mm mayo 10, 2010 a las 9:32 am
La verdad…me parecen unas opciones que a muchos nos preocupan y no sabemos cómo hacer. Están muy claritas…Gracias
ResponderAnthony mayo 11, 2010 a las 6:07 am
Gracias
ResponderLiru mayo 13, 2010 a las 10:08 pm
Excelente! recién estoy adentrandome en este nuevo mundo, y aunque no agrege los trucos ahora, de seguro lo hare mas adelante.
Muy buena información! Gracias!!
ResponderLaura de León mayo 26, 2010 a las 8:34 am
Muy buenos los piques, pero la parte de los comentarios no me funciona… o sea, hice lo que decias, pero no me aparece abajo la opción de comentar a no ser en 2 entradas creo.
Eso por queé será?
Te agradezco enormemente tu respuesta.
Saludos
Laura
Responderaragashi mayo 26, 2010 a las 9:37 pm
yo kiero ke me ayuden a buscar una pagina para agregar entradas desde ella hacia mi web, tipo wordpress pero eske no le entiendo, digo, para agregar un html a mi web y escribir en blogspot para ke cada entrada paresca en mi web
ResponderPriscila junio 3, 2010 a las 6:45 pm
Muchas gracias por los trucos, me han sido de gran ayuda para el diseño de mis blogs. Felicitaciones por su excelente sitio y les dejo un beso desde Chile.
Respondersebastian junio 12, 2010 a las 9:22 am
quiero saber como agregarle un reproductor de musik a mi pagina y tambien y minichat como hago???
ResponderAngel junio 17, 2010 a las 2:02 am
Genial blog, super util la guia que has creado, me ha servido bastante, te dejo mi blog para que le heches un vistazo
angelitotgn.blogspot.com
Responderpau junio 25, 2010 a las 4:21 pm
muy interesante este articulo
Responderdespues lo leere con mas atencion y mas detalladamente
Cartmanation julio 11, 2010 a las 3:35 am
Hola!
Felicidades por tu blog. Me resulta muy interesante y útil cuando busco ayuda para mi blog.
Tengo una consulta a ver si me la puedes solucionar.
Sabes como se puede poner un enlace en los posts, que salga reflejado en el lector de feeds (GoogleReader), para poder dejar comentarios?
Hace algún tiempo que lo estoy buscando pero no doy con ello!
Gracias y a aseguir así!
ResponderErnesto julio 15, 2010 a las 9:58 pm
hola.pues estan muy buenas estas explicaciones…..me hize el del favicon..
ResponderBueno..friend.un saludo.
Y estas son de las cosas buenas del internet.
un saludo.!!
Enrique julio 22, 2010 a las 11:30 pm
Wow me aprecio sorpredente aprendi mcuhas cosass buenoo me gusto muchooo sigue adelante un saludo de Peru
Responder4ever julio 29, 2010 a las 9:46 pm
Muchas gracias, he conseguido quitar la navbar o barra Blogger.
Saludos!
Responderisladesanborondon julio 31, 2010 a las 1:00 pm
Hola, muchas gracias por tus consejos. Pese a ser tan clara, no logro incorporar mi favicon a mi blogger.
He hecho varios intentos y sigue apareciendo el icono de blogger por defecto.
Un saludo
Responder4ever julio 31, 2010 a las 2:48 pm
isladesanborondon yo utilizo plantilla nueva y lo consegui metiendo el scrip justo antes del : .
aun asi, alguna vez se va pero va manteniendose.
Responder4ever julio 31, 2010 a las 2:50 pm
vaya no sale …
aprovecho para preguntar como he de hacer para que salga escrito en mi comentario una parte de scrip o comando ?¿
Respondertux agosto 4, 2010 a las 3:56 pm
Hola, por más que intento aplicar el truco No.9 no logro tener mi formulario de comentarios en la entrada, ya revise la activación de “Publicar página” dejándola con la opción “Si” y nada, ¿qué puede ser?. Te dejo mi dirección a ver si la puedes checar pls 🙂
Respondermaya agosto 5, 2010 a las 11:02 am
lo de el el truco dos no lo entiendo
ResponderConsultor agosto 23, 2010 a las 9:15 pm
HOla, tengo el siguiente problema en blogspot.
POr alguna razon que aun no se, uno de mis articulos blogspot, formo la url, con el titulo del articulo_17.html.
Quisiera modifiacr la URL del articulo para que no tenga ese _17!!!
He buscado en todo el blog y no encontre donde modificar la URL.
Busque en al Web, y nada con respecto al tema.
ME da la sensacion que no se pueden, modificar las URL de los articulos.
Pero me cuesta creer que no se pueda.
Espero puedas ayudarme!!! Gracias
Que utilizaste para tu form de contacto.
ResponderEs otro problema que tengo!!!!!
Tray septiembre 11, 2010 a las 9:48 am
Amigo… gran aporte pero la verdad, solo pude usar el numero 2 ya que no entindo una mierda de css javascript, htlm y todas esas cacas, como sea gran aporte, me gusto mucho, y la idea de ayudarnos fue buenisima felicitaciones que te valla bien en todo lo que haces, por sierto la barra de arriba me disgustaba y logre sacarla Adios maestro!
ResponderJavier Tola septiembre 13, 2010 a las 4:50 pm
Gracias, si puedes ayudarme
como puedo cambiar el formato de comentario en blogger, quiero anular el requisito
“comentar como” y solo comentar con tu nombre,
tu formato, pero sin necesidad de URL
un saludo
Javier
ResponderEduardo septiembre 19, 2010 a las 4:37 pm
me alegra poder conocer gente que conozca lo referente a blog…trabajo en Defensa Civil Municipalidad de Córdoba y quermos mostrar los trabajos que realizamos y como debe la gente autoprotegerce….de todos aquellos eventos producidos por la naturaleza y los ocacionados por el hombre….gracias desde ya
ResponderMimi Kelan septiembre 22, 2010 a las 10:00 am
Un saludo Francisco y ahora estoy en aprietos. Deseaba eliminar de mi blog (blogspot) la dirección de correo elelectronico, ya que estaba a disposición de quien quiciera usarlo con malas intenciones como sucedió. Ingresé el código que amablemete tu nos recomendaste, pero desapareció toda la parte superior del blog, ahora no se como continuar haciendo nuevas entradas y no se como hacer nuevas modificaciones en caso de que desee los cambieos. Quieres ayudarme en esto por favor? Te agradezco mucho tu bondad, un abrazo,
Mimi Kelan
Responderjose andres septiembre 22, 2010 a las 11:26 pm
Una vez mas, muchas gracias.
Ocupe el truco 1 y el 7. El 6 me quedo pendiente
Saludos
ResponderIsaac octubre 2, 2010 a las 10:31 am
Había usado ya todos en mi blog.
ResponderUn saludo, Be DoFollow my friend.
Javier Wrona octubre 6, 2010 a las 4:37 pm
Excelente nota !!!
Respondertubeth diciembre 14, 2010 a las 8:37 pm
Excelente info, gracias!
ResponderWilly enero 8, 2011 a las 9:05 pm
Buen aporte para los que recien estan iniciando en construir su blog, les servira de mucho.
Responderq enero 24, 2011 a las 4:57 pm
Que tal… agregar una galería de fotos flickr con efecto jQuery?
ResponderSantiago febrero 4, 2011 a las 2:34 pm
Tenía un problema con el favicon. Aparecía para la página principal pero no en las páginas de las entradas. Coloque el código una línea antes de la que indica Francisco y perfecto! Favicon en todas las páginas. Buen blog Francisco. Muy útil! Saludos!
Responderozl febrero 7, 2011 a las 12:28 am
Wow, de perlas esta lo del favicon!
Gracias por los tips!
Ozl
Responderhaizea febrero 10, 2011 a las 7:01 am
Hola!
Respondermuy útiles los trucos que presentas, ya he utilizado alguno de ellos pero tengo algún problemilla:
– si eliminamos la navbar cómo accedemos al blog?
Gracias por todo y un saludo!
LUIS febrero 10, 2011 a las 9:39 am
MUY BUEN APORTE
Responderviviana febrero 12, 2011 a las 5:37 am
Por favor me pueden ayudar??..Quise borrar la barra superior de blogger con el truco número 1, pero ya la restauré, pero sobre la barra ahora me quedó un texto y se ve muy mal y no se como borrarlo, el texto es: #navbar-iframe { height:0px; display:none; visibility:hidden; }
Responderespero que me puedan ayudar, muchas gracias
Rodrigo febrero 13, 2011 a las 2:40 am
Gracias. Bastante util la informacion.
ResponderMarcos marzo 31, 2011 a las 2:39 pm
Hola, te hago una pregunta, como se hace para hacer que la gente pueda dejar comentarios en tu blog, sin que esten en blogger o algo de eso… osea como lo que tenes vos. solo dejar el correo electronico.
Muchas Gracias.
ResponderMarcelo abril 14, 2011 a las 12:31 pm
Excelentes trucos, muchas gracias. Los implementare de inmediato en mi nuevo blog.
Un cordial saludo y felicitaciones por tus sabios consejos.
ResponderJulio Cesar Rozo abril 28, 2011 a las 1:41 pm
Quiero darle las gracias por todos los trucos y opciones que publica.
ResponderMeche mayo 3, 2011 a las 1:06 am
Muy interesante artículo, para los que empezamos en el mundo online. Y por su puesto el primer paso es tener nuestro blog, si es personal y profesional mucho mejor.
Una analogia, para entender el cáracter del blog, en términos de construcción, podría decirse que el blog, es nuestra casa, y si queremos que nuestras visitas se sientan cómodas cuando lleguen a él, es imprescindible presentarlo con las mejores comodidades para que las visitas se queden en casa, por el tiempo necesario.
Toda contribución a mejorar nuestro sitio o lugar de encuentro con las personas, es bienvenido, porque enriquece nuestros conocimientos y nos hace más libres.
Responderadrian mayo 16, 2011 a las 10:53 pm
hola francisco , mira mi pregunta es la suguiente , como puedo hacer Que mis articulos publicados no se vallan hacia abajo , se van acumulando hacia abajo , hay alguna forma de hacer Que pase de paguina en paguina de mis articulos??
ResponderGracias
MURRACIO mayo 30, 2011 a las 3:57 am
haizea yo te lo digo ok es facil para aceder a tu blog solo tienes que poner esto blogspot.com
Respondery te sladra el aceder pones tu usuario y contraseña y listo ya as acedido a tu blog
espero que te alla servido de ayuda
Enriqueta junio 2, 2011 a las 4:17 pm
Como soy muy novata, todavía no he entendido bien los trucos que pones, pero ya volveré cuando sepa mas.Gracias igual!!
Responderale junio 19, 2011 a las 4:37 pm
muy buenaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
Responderalicia junio 22, 2011 a las 5:00 pm
…………………….SI LO HAS LEIDO Y PEGA ESTO EN 5 PAGINAS O MAS SI NO LO HACES TU MADRE MORIRA EN 3 DIAS POR FAVOR HACEME CASO ES UNA MALDICION
ResponderHace 20 horas ·Me gustaYa no me gusta · · Ver amistad
MURRACIO junio 22, 2011 a las 5:37 pm
no pongas maldiciones o iré yo mismo para meterte en mi inframundo y hay se k vas a desear a no poner mas maldiciones
ResponderMarcela - arte country junio 29, 2011 a las 8:26 am
A penas voy a empezar hacer mi propio blog, espero que con estas recomendaciones que me das, me pueda ayudar en este objetivo, si tengo dudas te estaré escribiendo para que por favor me apoyes.
De ante mano mil gracias.
ResponderLa Grapadora julio 11, 2011 a las 1:26 pm
Lo primero darte la enhorabuena por tu excelente post.
ResponderEn cuanto a lo de poner un favicon, veo que utilizas codigo para implementarlo, cuando el propio Bloguer ya trae una función para hacerlo directamente, se puede ver en la pestaña diseño; yo no he podido utilizarla porque me sale siempre un mensaje de error diciendo que la imagen es demasiado grande ¿tu tampoco la has podido utilizar?
Saludos cordiales
VICTORHUGO julio 12, 2011 a las 1:42 pm
muy buen aporte. saludos
ResponderCristina julio 27, 2011 a las 9:50 pm
Hola!!
Me parece muy interesante y útil la ayuda que ofreces para crear un blog.
Felicidades por tu blog muy bueno
atte: Cris
Responderjaime julio 29, 2011 a las 12:00 pm
hhhuuoo buen aporte tio
ResponderAntonio julio 31, 2011 a las 4:33 pm
Hola amigo, mira tengo un problema con mi blog de blogger se me borro o no aparece la seccion de comentarios y no he logrado activarla nuevamente he hecho muchas preguntas a los que conocen de la materia y nada sera algun script que esta interfiriendo me podrias ayudar?
ResponderLucero agosto 13, 2011 a las 3:29 pm
Que buen detalle, es bueno saber para poder navegar facilmente en las paginas de internet… si….
Respondervictorhugo agosto 13, 2011 a las 10:13 pm
muy buen blog me gusto
Responderosvaldo agosto 31, 2011 a las 1:09 am
Hey amigo lo que quiero saber es como hacer que cualquier persona comente mi blog
ResponderNelly E. Silva septiembre 5, 2011 a las 1:50 pm
Gracias por su trabajo y por compartir la información que posee sobre blog, ya que me hasidomuy útil para mi trabajo.
Responderenrique septiembre 11, 2011 a las 4:27 pm
hola me gustaria saber como se hace un enlace interno en blgger,se como se hace uno externo pero pregunto si el procedimiento es el mismo,es decir,elegir una palabra o frase,marcarla,ir a al icono:”enlaces”,agregar la http del artículo de mi blog que quiero enlazar,etc.Si la manera de hacerlo es otra me gustaria conocerla,desde ya muchas gracias.
ResponderSlimDylan septiembre 14, 2011 a las 5:40 am
¿se puede eliminar el texto “blogspot” del link de un bblog sin tener que comprar dominios? porfa contestame gracias un abrazo me encanta tu blog eres el rey de blogger
Responderceci septiembre 16, 2011 a las 12:46 pm
Amigo, gracias por tener espacios como este! te cuento que tengo un problema en mi blog y no se como arreglarlo! tengo un gran espacio en blanco y no sé cómo quitarlo. Está luego del título y encima de las es¡ntradas y es muy grande! puedes ayudarme?
Responderkari septiembre 21, 2011 a las 1:45 pm
Hola…buena pagina…desearia porfa q me ayudes…en mi blogg puse una “caja de comentarios de facebook” pero el problema está en que yo quiero q cada comentario este en la entrada respectiva por ahora todos los comentarios se muestran en la pagina principal. AYUDA !!1
ResponderCristina septiembre 22, 2011 a las 5:02 am
hola, he debido de modificar mi plantilla y ahora en las paginas estaticas me salen las fotos duplicadas y en lugares donde no corresponden. Podrias ayudarme? en el link de servicios se ve claramente, la foto del plano que sale arriba no deberia de salir.Donde tendría que mirar en la plantilla HTML para modificarlo? gracias. ayuda urgente.
ResponderEl cocinero sexy septiembre 25, 2011 a las 1:24 pm
Veo muchos de tus consejos para el blog pero estoy buscando uno y no consigo dar con él,¿cual es el código y en que parte de la plantilla se pondría para que al final de las entradas de mi blog salga de forma definitiva una imagen?
Muchas gracias por tu ayuda Francisco.
ResponderCristina septiembre 26, 2011 a las 2:32 am
@El cocinero sexy:
yo pondría un gadget de imagen, lo colocas al final de la plantilla…de shi no se mueve.
ResponderLV-GEN octubre 1, 2011 a las 12:31 am
excelente !gracias !
muchas gracias al responsable de esta info tutorial ,pude facilmente mejorar el blog ! saludos muy cordiales
ResponderVicent octubre 2, 2011 a las 6:04 am
Hola amig@s no se si estoy en el foro correcto pero nesecito que alguien me diga como pudo poner un boton para poder sibir imagenes a la pagina de imagenes de mi web.
Responderme esplico tengo el programa para modificala pero me gustaria poner un boton en la pagina que busque las imagenes que quiero subir y las coloque a continuacion de las que estan puestas. si alguien sabe un codigo html que me ayude.
gracias a tod@s
Monica octubre 2, 2011 a las 10:34 am
Gracias por el artículo. Es muy interesante!!. Me encanta aprender y más con lo complicado que resulta ser blogger! :D.
ResponderDaniel octubre 6, 2011 a las 1:20 am
Gracias, asi da gusto. Saludos
Responderjose luis octubre 12, 2011 a las 11:36 pm
excelente recopilacion, muy utiles estos truquillos, gracias por el aporte
ResponderIvan octubre 13, 2011 a las 10:31 pm
A la verdad que el truco de sacar el nanvar es estupendo, estaba loco por sacarlo y gracias a ti lo hice. gracias por la ayuda.
Ivan
Responderconsuelo octubre 14, 2011 a las 5:45 pm
Me gustaria que entres a mi blog y me des un poco de sugerencias para poder lograr que se vea mas en otros paises. Mil gracias.
ResponderJuan Diego octubre 21, 2011 a las 10:18 pm
me sigue sorprendiendo la calidad y relevancia de los artículos que hay en este blog ademas todo es muy fácil de hacer ya que las palabras son claras y no dan lugar a múltiples interpretaciones, suerte y sigue con ese profesionalismo ala hora de hacer artículos o post.
ResponderDavid noviembre 7, 2011 a las 8:13 am
Muy bueno!!. La verdad es que son buenos trucos. Mi web esta basada en un blog y me vienen de perlas. Un saludo!
ResponderMonica noviembre 8, 2011 a las 2:50 am
Excelente aporte, no conocia este blog y hay buenos truquitos!.
ResponderMaga noviembre 20, 2011 a las 1:52 pm
Hola! Soy nueva en esto y quisera saber cómo se hace para que en la página del blog aparezca el link de twitter o de flikcr… no puedo hacerlo pero veo que muchos lo tienen… gracias!!!! buenísimo aporte!!!
Responderrichard noviembre 20, 2011 a las 9:16 pm
amigo quisiera que me ayudes… en mi blog aparecen dos veces ”paginas” una esta estatica y la otra si puedo movera.. quisiera eiminar la estatica pero no puedo….
Responderluis013 noviembre 30, 2011 a las 3:43 pm
hola primero que nada felicidades por el blog, segundo interesantes los trucos que muestras, son de mucha ayuda tanto para avanzados como para principiantes y eso es bueno que la informacion nos sirva a todos :p
ResponderLalo diciembre 1, 2011 a las 12:39 am
Muy bueno tu articulo grcias por compartir, Me haservido mucho
ResponderFernando Gatto diciembre 3, 2011 a las 4:58 pm
Como puedo hacer para que mi baner aparezca en muchos blogs?
ResponderAndo medio perdido con la divulgación de mis productos y me resulta dificil trabajar. Podrias ayudarme? muchas gracias
Alejandra diciembre 9, 2011 a las 1:13 am
Me parece perfecto que hay personas dedicadas a solucionarnos la manera en como saber utilizar estas herramientas que nos ofrece el internet como sol los blogs, en lo personal descia el manejo de estos, agradezco la info aportada.
Responderenya76 enero 2, 2012 a las 1:45 pm
ola estos consejos son buenisimos
ResponderRICARDO enero 13, 2012 a las 9:38 am
Hola brother, te escribia pues se que das varias soluciones para aquellos que recien estamos iniciando con el blog… bueno mi pregunta es porque en mis entradas más populares no puedo apreciar todas .. es decir las primeras semas de creación de mi blog tuve 5 temas y bueno con el pasar de los días publico otros 5 , de hecho ayer fue el último y nah no aparecen el las entradas populares… no se que hecho quizas puedas ayudarme te estare muy agradecido…
Respondertocados enero 17, 2012 a las 1:00 pm
Gracias por estos tips!!!
ResponderDante enero 25, 2012 a las 12:55 pm
hola, sigo mucho este blog y la verdad que dais muchos consejos muy muy utiles.
queria preguntarse si era posible crear un bloque de 350×300 de ultimos comentarios en el blog por feed.
Tengo un sistema de comentarios externo, el de disqus, el codigo que ellos me proporcionan hay alguna manera de modificarlo para añadirlo en un bloque estatico? por motivos visuales no me gusta que se me vaya descuadrando el blog cada vez.
Responderanonimo febrero 13, 2012 a las 7:30 am
Quieroo paginas de trucos de gadgetssss!!!
ResponderScrant7 febrero 13, 2012 a las 3:18 pm
Hola, podría copiarte algunos trozos de tu entrada para ponerlo en mi blog? Me harías un gran favor dejandomelo. Gracias.
ResponderHaginZuria febrero 16, 2012 a las 4:41 pm
@Scrant7:
Mi odiado/querido ex-coronel, copiar esta mal.
Responderyalif febrero 17, 2012 a las 7:55 pm
grax por esto
Responderyalif febrero 17, 2012 a las 7:55 pm
grax por esto te lo agradesco
Responderyalif febrero 17, 2012 a las 7:55 pm
hola muchas gracias por los trucos
Responderdearfloar febrero 25, 2012 a las 1:18 pm
Buenas tardes Fracisco, necesito tu ayuda, yo quiero eliminar mi cuenta en blogspot pero en ningun lado de configuracion, ni arriba ni abajo ni escondida ni nada, ni en ningun sitio aparece la opcion eliminar cuenta blogspot, le he enviado varios mensajes a los administradores del blog pero hasta el dia de hoy no he recibido respuesta, tambien elimine (eso me hizo creer la pagina) los comentarios que he subido, y resultan que cuando abro mi pagina siguen apareciendo, cambie mis datos y siguen apareciendo, por favor ayudame.
ResponderPorque deseo eliminarlo? tengo cuenta en otra pagina que me resulta mas factible.
espero tu pronta ayuda, gracias.
xiscolopez febrero 28, 2012 a las 6:10 pm
Gracias por los trucos,sobre todo lo relacionado con adsense me viene muy bien
ResponderCUBRILAND febrero 29, 2012 a las 6:11 am
Gracias por este preciado aporte
ResponderBrenda febrero 29, 2012 a las 8:37 pm
Gracias
Responderjorge orozco marzo 1, 2012 a las 1:35 pm
amigos tngo un blog…
quien me manda una guia para poner el tipo de entras que tienen en la cabecera…
que dicen
contactenos publicidad nosotros
por favor necesito su ayuda
ResponderJose abril 9, 2012 a las 12:46 pm
Personalmente, el que mas me gusta es el de quitar la barra superior de blogger, le da un aspecto “mas profesional” al Blog
ResponderPedro Alvarez abril 15, 2012 a las 5:24 am
Muy buen aporte…muchas gracias y a seguir tus consejos.
Responderguille mayo 21, 2012 a las 10:32 am
me sirbieron….muy bueno
Responderleiva mayo 25, 2012 a las 12:23 pm
excelente recopilacion de trucos para blogger, aunque existen otros que ultimamente son buscados.
ResponderJosé Cruz junio 26, 2012 a las 10:42 am
Muy buenos trucos, los implementaré.
Responderalexander ortega julio 6, 2012 a las 10:46 am
hola, tengo un blog en blogger y aunque le doy la opción de colocar comentarios en la parte inferior cuando visito el blog no me aparece la opción para dejar comentarios. ayuda por favor. gracias
Responderisabel agosto 6, 2012 a las 6:03 pm
Hola me parecio muy bueno tu post, cuando se comienza a crear un blog no sabemos ni por donde comenzar me sirvieron de mucho
ResponderSergio Flores agosto 12, 2012 a las 5:31 pm
Muy interesantes para todo nuevo blogger, recuerdo cuando yo inicié … el primero fue el que más me dio problemas 🙂 muy útil, gracias.
Responderana noviembre 15, 2012 a las 10:41 am
muchas gracias por el post, muy interesante
Responderosman noviembre 21, 2012 a las 9:58 pm
hay mas de 10 trucos importantes, pero estos son los basico para quienes inician en este mundo del blogging 😉
ResponderTonimn agosto 11, 2013 a las 2:20 pm
Hola.
ResponderGracias por lo del Favicon, he mirado al menos en otros 20 sitios y ninguno me funcionó, aquí sí.
sole agosto 30, 2013 a las 5:54 am
Eliminé la barra del blog, me quedó divino gracias! Pero ahora nose como entrar!!!!! Como hago???
ResponderBea septiembre 1, 2013 a las 5:52 pm
Tengo un problema. Tengo un numerador de páginas en mi blog y funciona, el problema es que no salen las últimas páginas. Me pone un límite de 50 páginas (10 entradas por página) pero tengo más páginas y entradas. ¿Cómo lo puedo solucionar?
ResponderJavine noviembre 9, 2013 a las 8:51 pm
Cómo hago para quitar la fecha de la url de blogger?
Responderfiestas infantiles enero 9, 2014 a las 1:08 pm
me facino quiero mas informacion gracias
Responderlaura enero 19, 2014 a las 7:20 pm
como hago para buscar por fecha publicaciones anteriores en la barra lateral del chat?
Responderlaura enero 19, 2014 a las 7:22 pm
como se hace para buscar por fecha publicaciones anteriores en la barra lateral del chat?
Responderlaura enero 19, 2014 a las 7:26 pm
me refiero a si hay una forma rápida y no darle click todo el tiempo al texto “mostrar publicaciones anteriores” porque se tranca y no se puede avanzar, en realidad vuelve al inicio del día en que estás y ahí no se puede seguir. gracias por la ayuda.
ResponderJon enero 24, 2014 a las 12:49 pm
Enhorabuena por tu blog y muchas gracias por tus consejos, Francisco. Además, los textos son de calidad, precisos y con una gramática excelente ¡gracias!
Respondermer enero 25, 2014 a las 1:08 am
cuenta atras 10-9-8-7-6-5-4-3-2-1………….y di. brujos y brujitas ayudenme a,que ELM no deje de pensar en mi.por medio de esta oracion que yo SMM sea la unica persona en su pensamiento.que se duerma pensando y acordandose de mi/que me llame hoy y me pida deseperadamente que este con el para siempre.tener mucha fe.y vera lo que ocurre al publicarla
Responderconsuvino junio 4, 2014 a las 5:48 am
A ver si me puedes resolver el siguiente problema:
ResponderCuando alguien sitúa mi blog con el Gadget de Blogger para blogs favoritos, el enlace que se genera no es el resumen de la última entrada sino el de una entrada ya antigua. He mirado en configuración….en el código html…. pero no encuentro nada que pueda ser la causa que genera este fallo.
Gracias de Antemano
Marco mayo 26, 2015 a las 10:29 am
Yo ya he utilizado los feeds de las entradas, gracias por el aporte, saludos
ResponderVERONIICA marzo 27, 2016 a las 7:34 pm
CÓMO HAGO PARA QUE EN EL ARCHIVO DEL BLOG LAS ENTRADAS SE MUESTREN POR TÍTULO Y NO POR FECHA? GRACIAS !
ResponderDulce Rosa mayo 1, 2016 a las 10:48 am
hola, muy buenos consejos, pero porfavor dime cm pongo uno de esos minichats que he visto en algunos blogs, me gustaron y quisiera saber como pongo uno de esos en el mio, aqui le dejo el link de el blog que he visto con este pequeño chat, esta en la derecha
P.D, espero tus respuestas con ansias, saludos
Responder